Stability has to be one of the highest priority goals for any successful WooCommerce store owner.
Can you count on making sales tomorrow, just because you made them yesterday?
Even if you’ve got a successful online store, you can’t be sure that your revenue won’t fluctuate week-on-week, month-on-month.
That’s where subscriptions come in. Subscriptions allow you to move to a business model revolving around predictable, recurring, and, importantly, automatic payments from your users. Whether your site is in the business of selling physical products – meaning you could offer a subscription box of vegetables alongside your regular offering – or digital products – like podcasts – setting up a new subscription model couldn’t be simpler using the WooCommerce Subscriptions plugin and a couple of easy-to-use extensions.
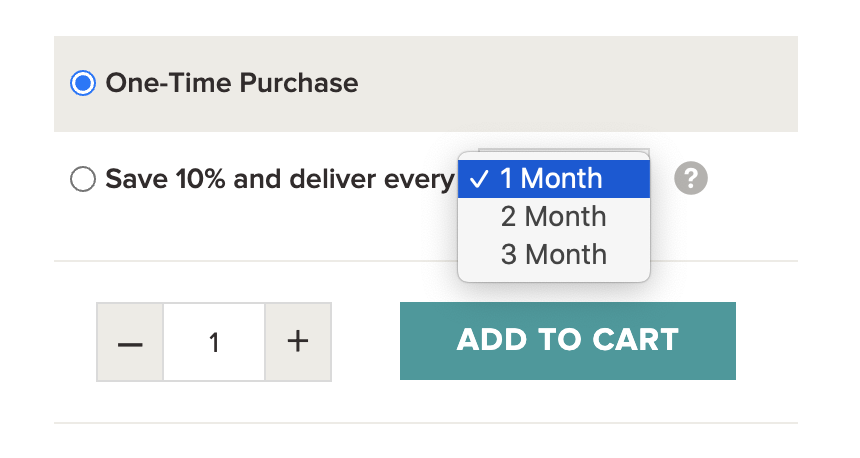
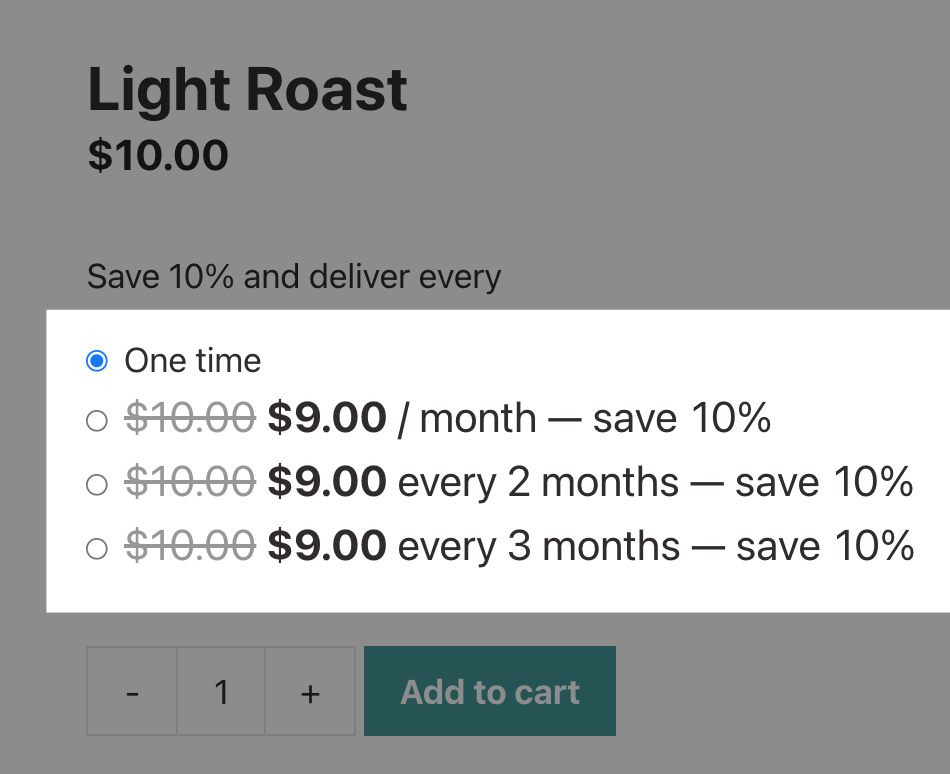
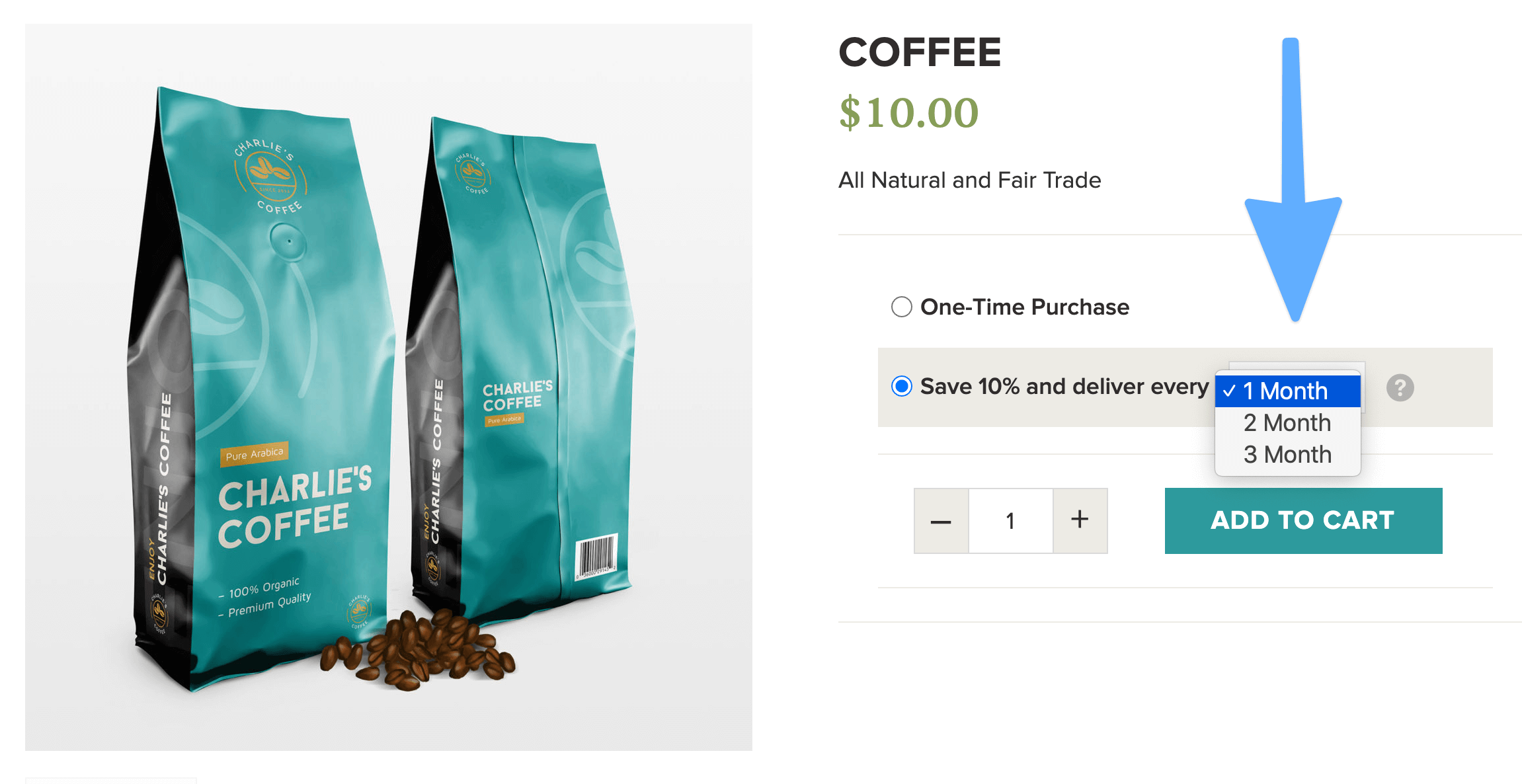
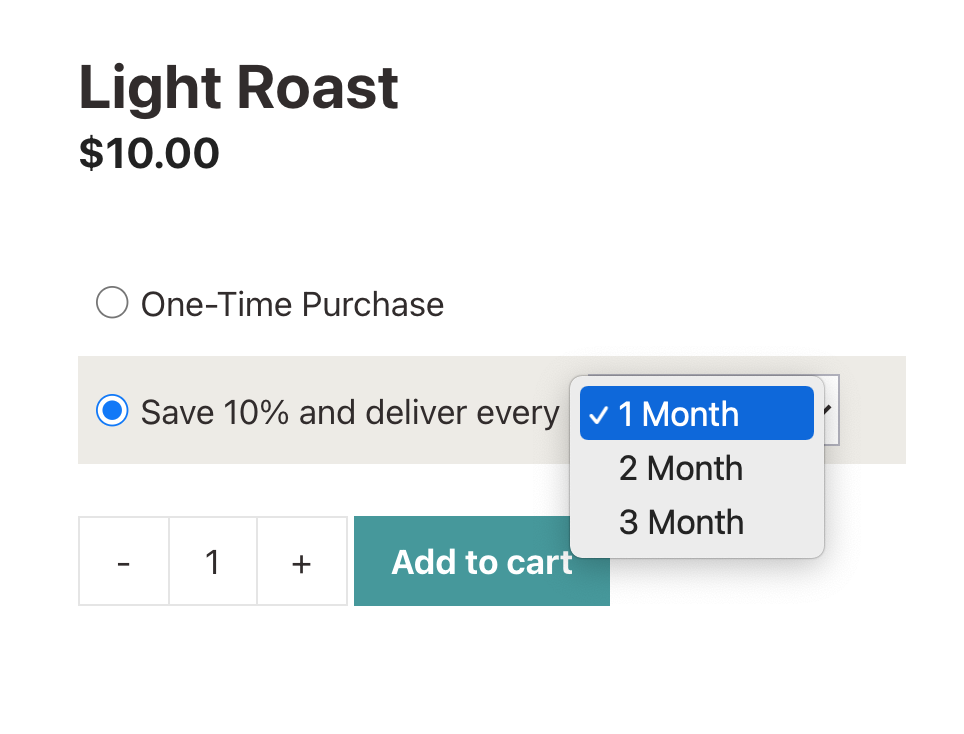
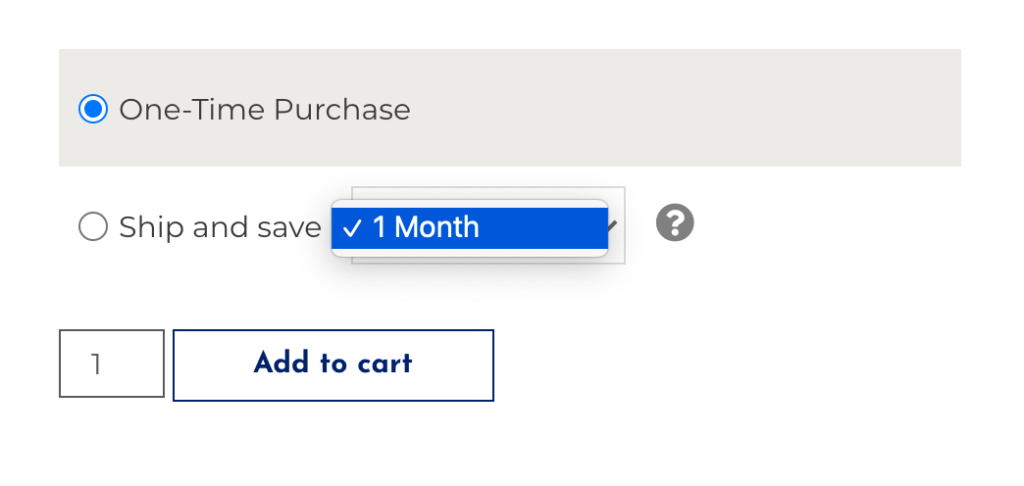
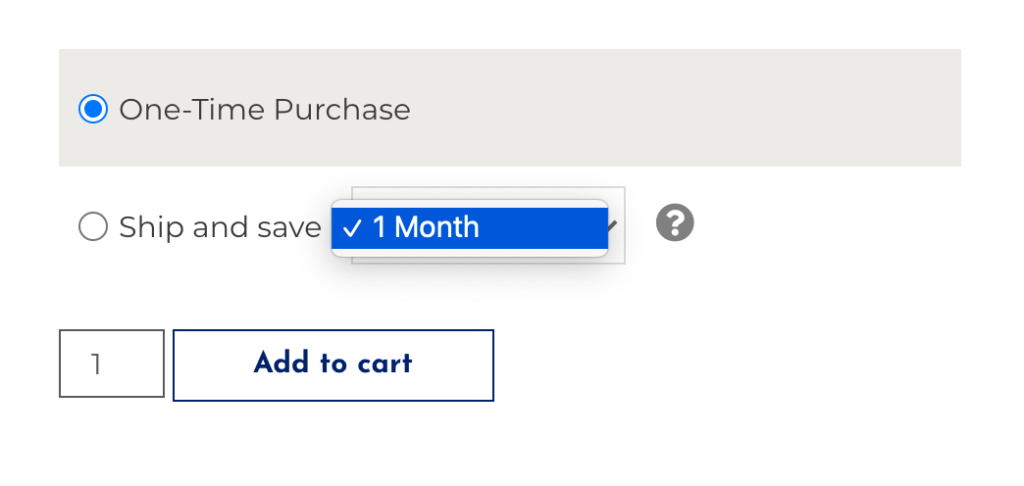
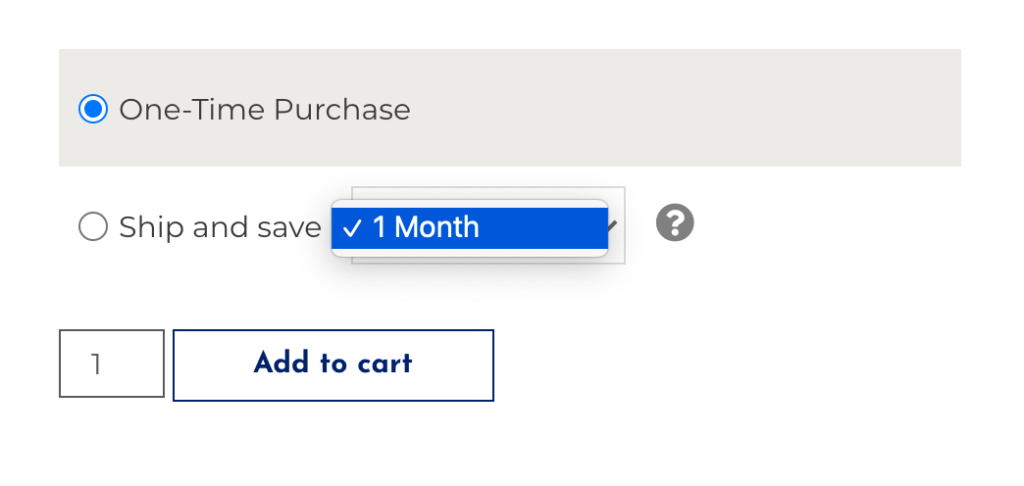
Below is a quick example of how your product page could look like. Pretty cool right?

In this guide, we’ll show you the practices for setting up the All Products for WooCommerce Subscriptions extension on your WooCommerce site so you can offer any of your existing products on as a subscription.
To set up your product page this way, you’ll also need to have the WooCommerce Subscriptions extension too.
If you are more of a visual learner, check out our video tutorial below.
Let’s begin!
Setup All Products for WooCommerce Subscriptions
1. Download and activate plugins
The first step is to purchase, download and activate the following plugins on your WooCommerce store:
✅ WooCommerce Subscriptions
✅ All Products for WooCommerce Subscriptions
WooCommerce Subscriptions is an extension that lays the groundwork for adding Subscription products to your WooCommerce store. It offers:
- Integration with over 25 payment gateways for automatic recurring payments
- Manual renewal payments through any WooCommerce payment gateway, along with automatic email invoices and receipts
- Multiple billing schedules and variable subscriptions to allow users to choose the billing cycle that suits them best.
- Support for automatic rebilling on failed subscription payments, so you never lose revenue
- Subscription management for users, including allowing them to upgrade or downgrade their plan without the need for your input
- Built-in expiry emails and other email notifications to let you — and your customers — know when subscription renewal payments have been processed or if their subscription expiry date is approaching
- Detailed reports of recurring revenue, number of active subscribers, and more
- The ability to add advanced subscription features such as a sign-up fee or allowing users to register for a free trial period.
All Products for WooCommerce Subscriptions builds on the WooCommerce Subscription functionality to allow you to add subscription plans for any of your existing products. With it, you can make any simple or variable WooCommerce product available on subscription without changing the way you manage your existing WooCommerce store inventory.
Before going to Step 2, make sure the plugin is not only installed but also activated.
2. Add subscription plans to an existing product
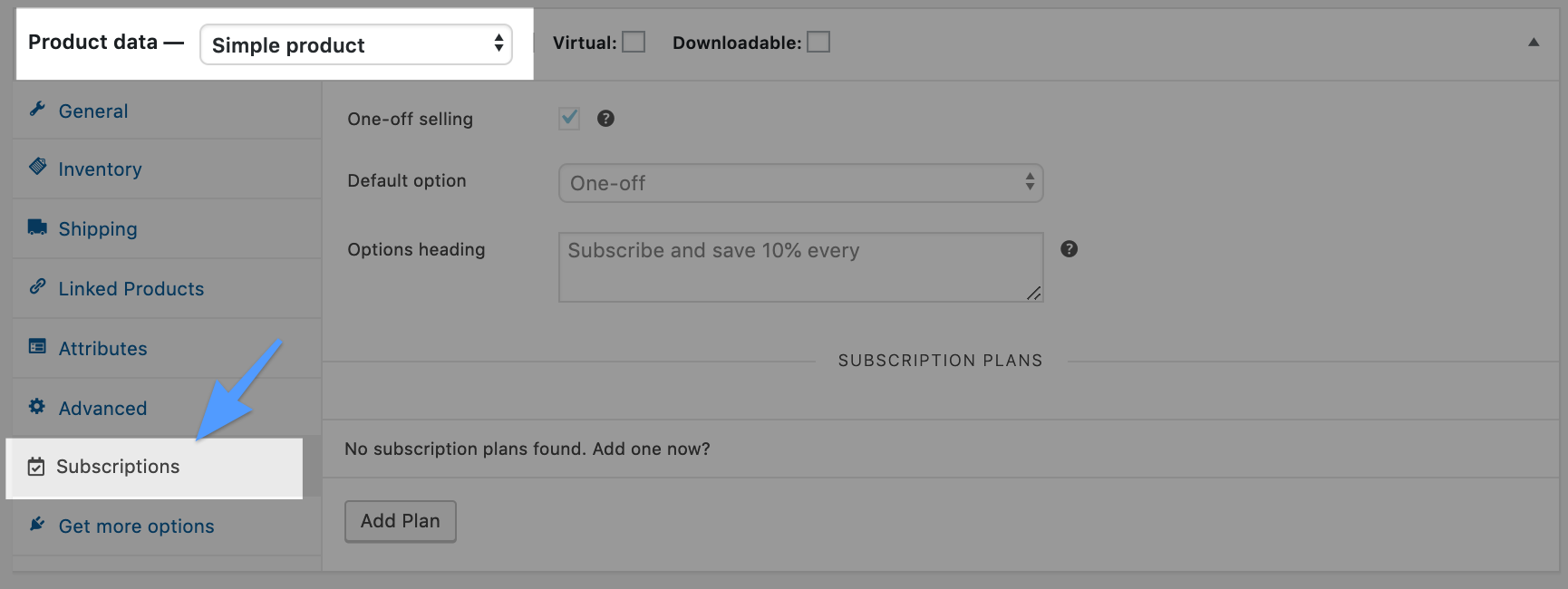
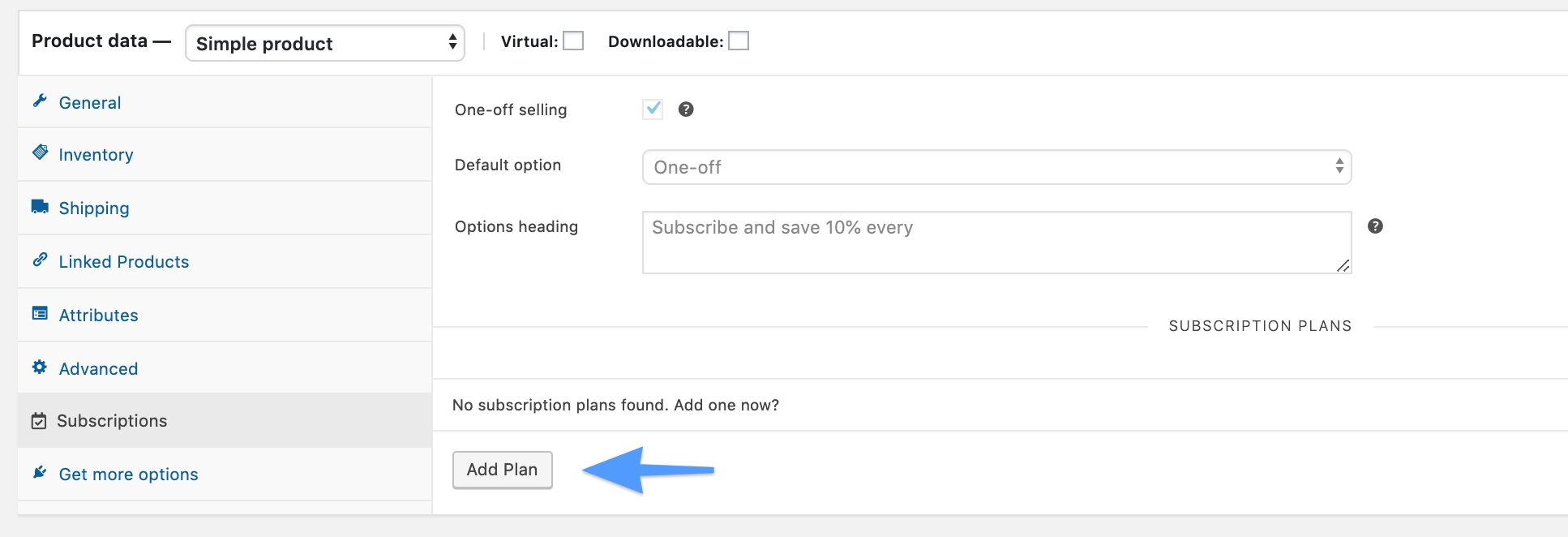
Next, on your WooCommerce dashboard, navigate to Products and choose a product you want to offer on subscription.
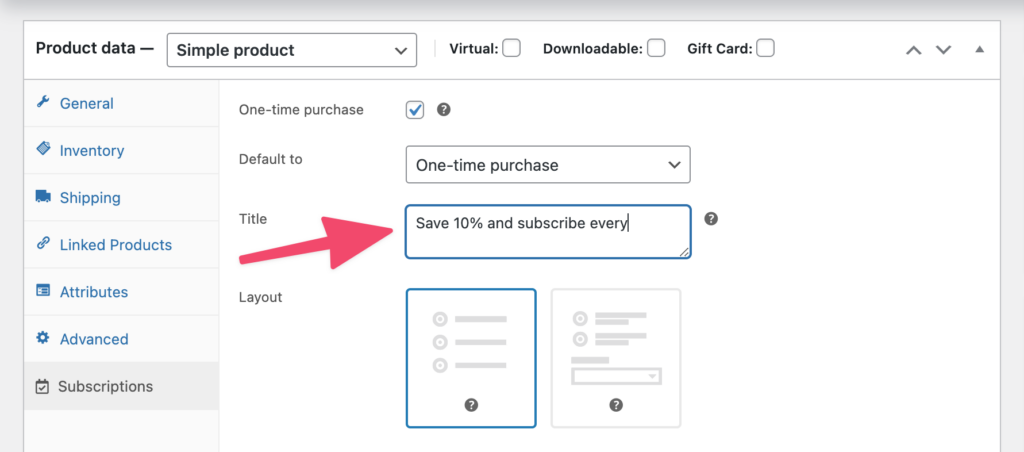
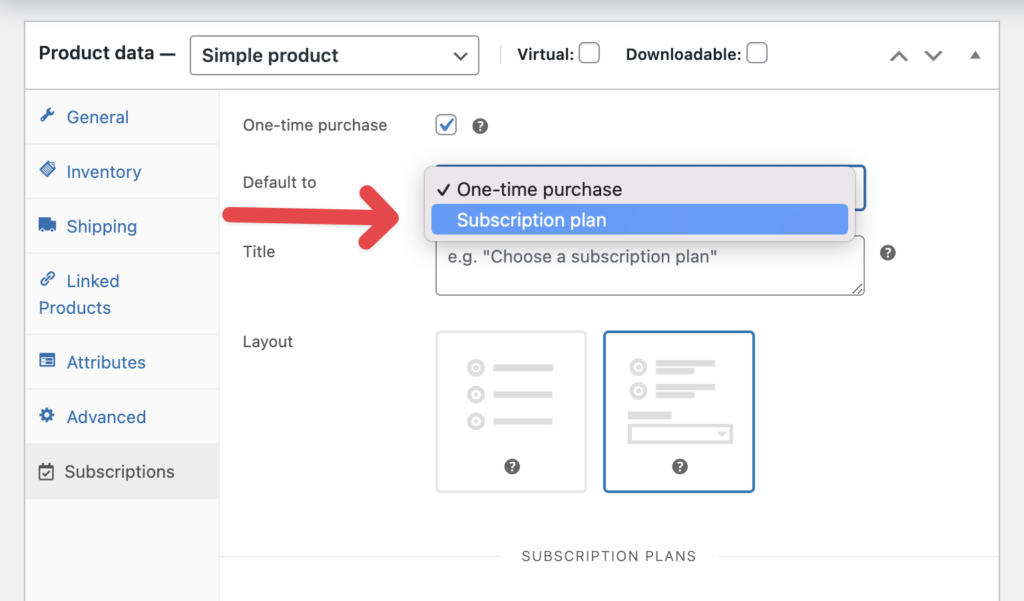
Edit the product, scroll down to the Product Data section, and click the “Subscriptions” tab.

Then, click “Add Plan” to add your subscription plans.

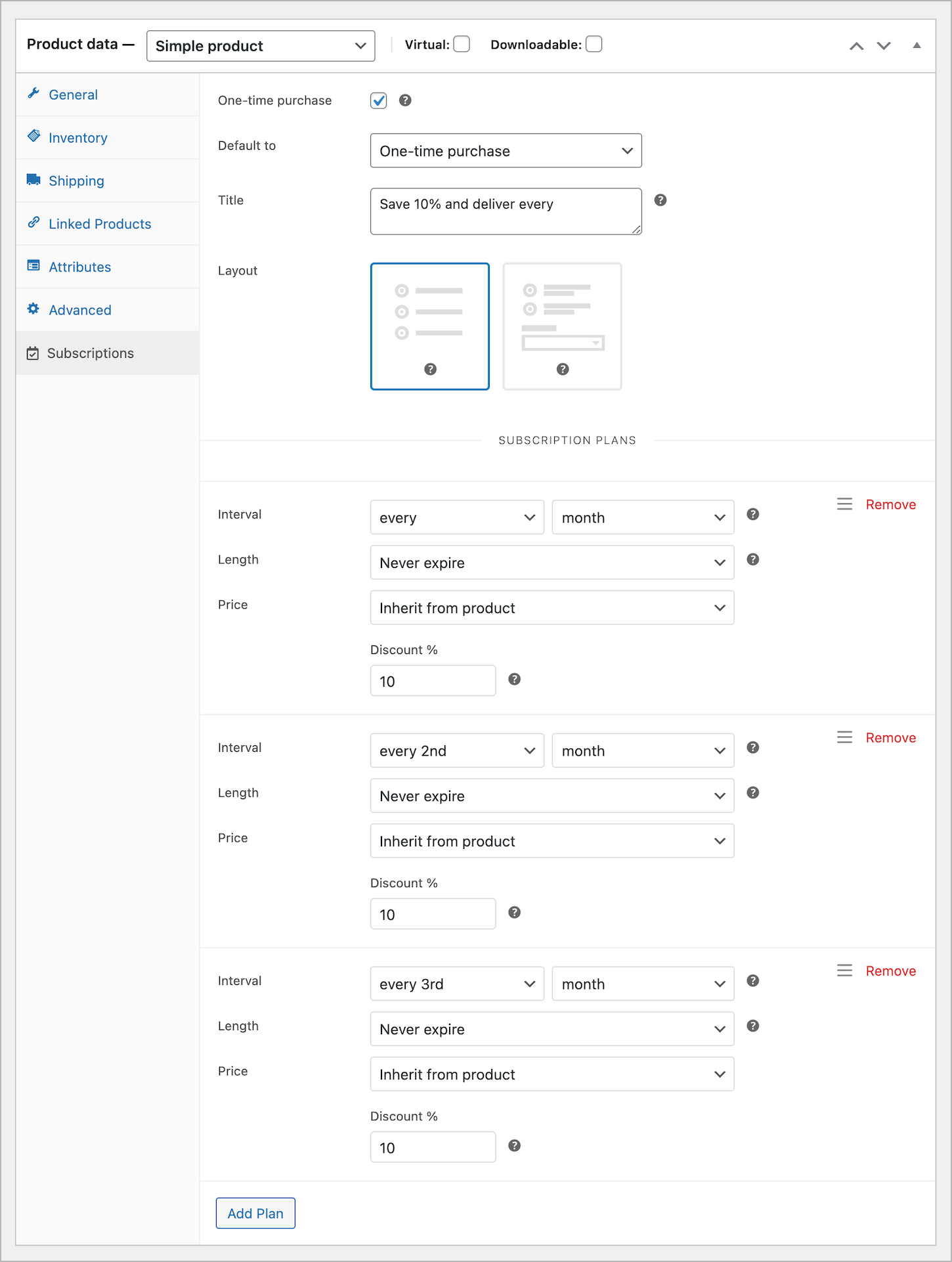
For example, in my store, I want to offer a simple subscription on a product with the following intervals:
- Every month
- Every two months
- Every three months
Because subscriptions mean more recurring revenue, I’m going to offer my customers 10% off if they choose a subscription.
Here is how my setup looks like:

Finally, I’m going to save my product and then view on my store.
On my product page, I see the one-time option as well as the subscription options.

Congrats! You have set up subscription plans for an existing product.
📈 Pro Tip: Do you want your product page to look similar to the screenshot below? You need to follow Steps 4 and 5 in this tutorial as it involves adding a code snippet and overriding the default product page template file.

3. Do a test checkout
First, navigate to WooCommerce > Settings > Payments.

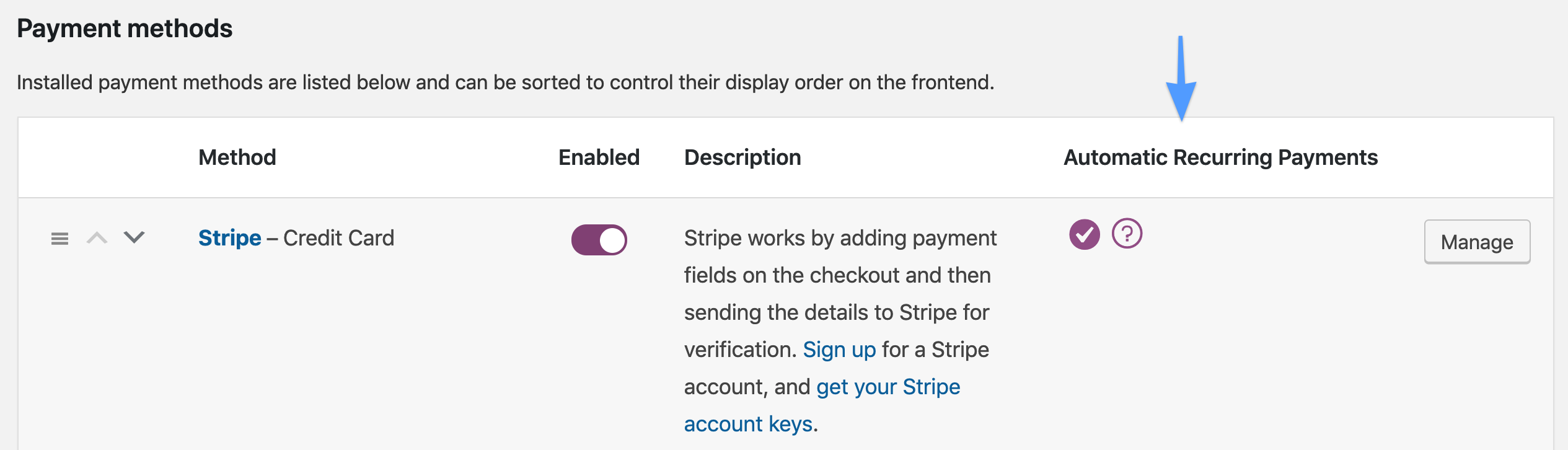
Next, look at the Automatic Recurring Payments column (screenshot below).

Does your enabled payment method have a check under the Automatic Recurring Payments column? If so you are in good hands!
Go to a product page where you are offering a subscription.
Choose one of the subscription options you’ve just set up and try completing a test order to make sure the plugin works as expected.
Did everything come through correctly?
Finally, navigate back to the backend of WordPress and go to WooCommerce > Orders.
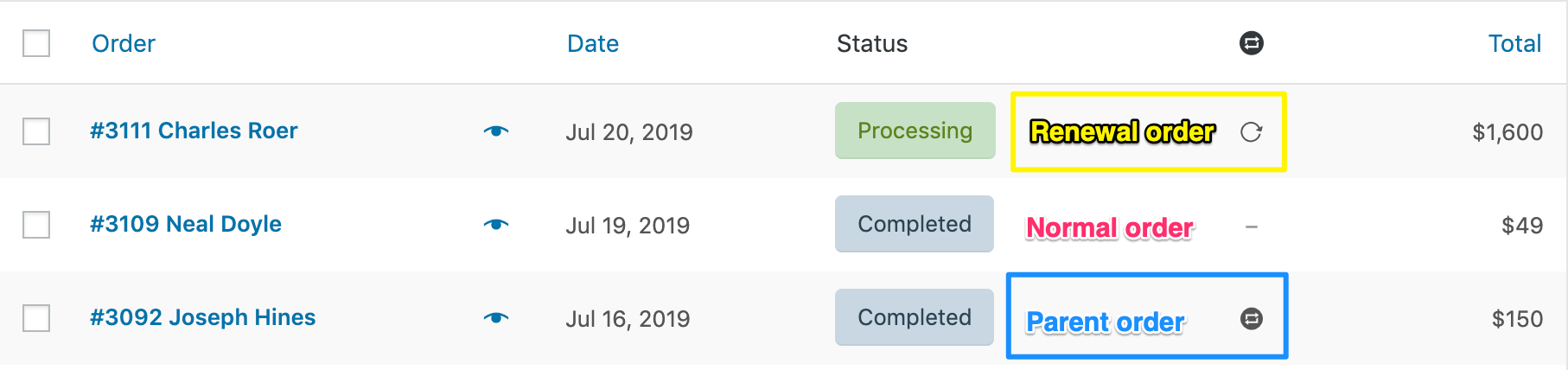
Because this was the first subscription order you created, you should see the parent order icon. Reference the screenshot below for the difference between the parent order icons and the renewal order icons.

4. Add code snippet into functions.php
If you want your product page to look like the thumbnail on this article you need to do a few more steps…
Add the code snippet below using the Code Snippets plugin or using SFTP. If you are not comfortable accessing your theme files via SFTP you could also use the File Manager plugin.
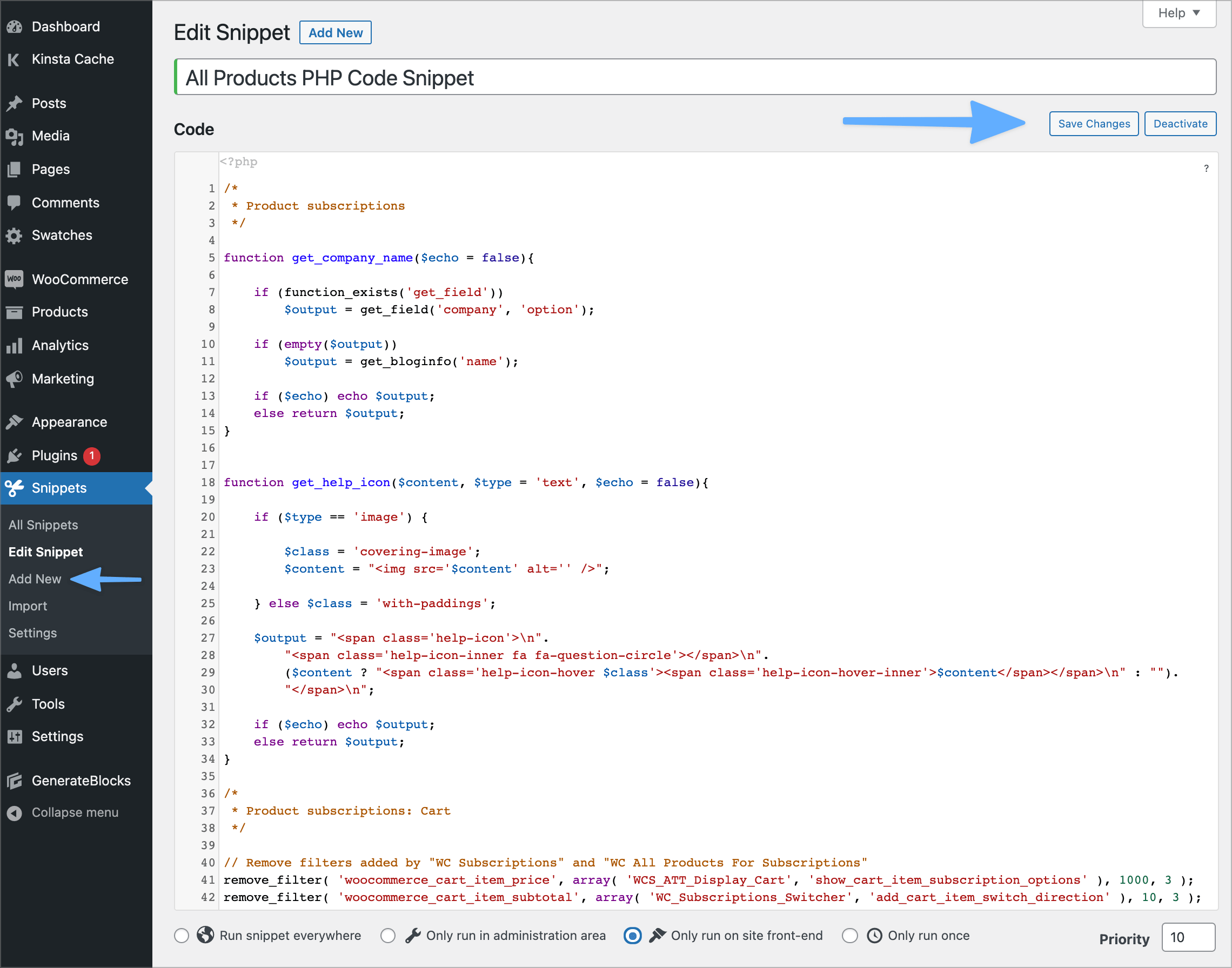
Using the Code Snippets plugin
- Download and activate the free Code Snippets plugin.
- Add New Snippet.
- Paste code into snippet
- Save your snippet and set to Only run on site front-end.
Here is how my code snippet looks like…

Using SFTP
- First, go to your active WordPress theme via SFTP or SSH.
- Next, open up the functions.php file.
- Then, copy/paste the functions.php code snippet to the bottom of your functions.php file.
- Save your file.
The file path will be [your-active theme]/functions.php.
After making this change nothing will happen yet! You still need to do Step 5.
5. Override the product-subscription-options.php template file
You could either use the File Manager plugin or SFTP to complete this step. We will be overriding the product-subscription-options.php template file using the edited file below.
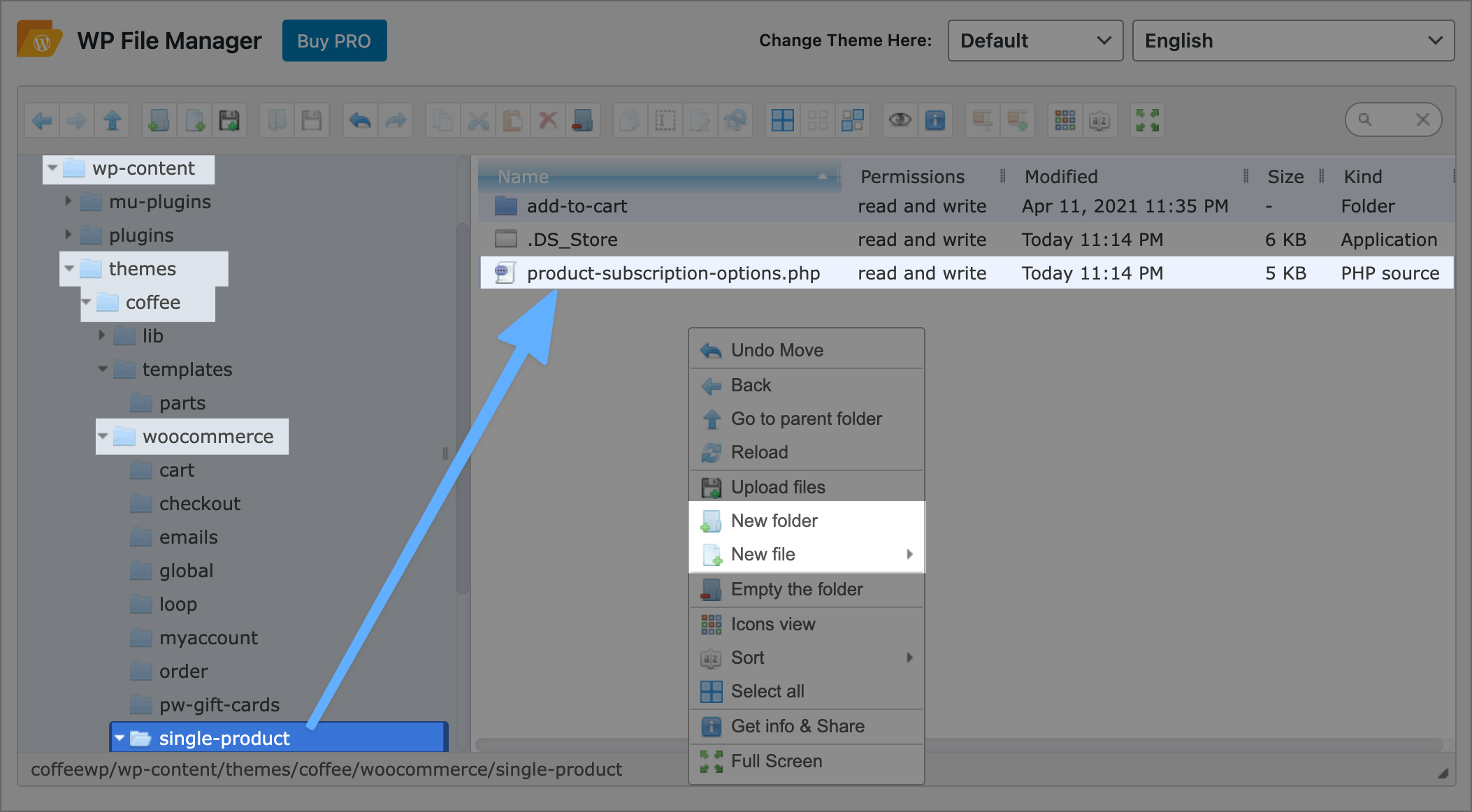
Using File Manager plugin
- Add the plugin to your site and then go to WP File Manager. You should see a list of all your website files.
- Go to your active WordPress theme (i.e. click wp-content > themes > your-active-theme).
- Next, create a ‘woocommerce’ folder inside your active WordPress theme if you have not already. This will allow you to override WooCommerce files.
- Then, inside the /woocommerce/ folder, create another folder titled ‘single-product’.
- Next, create a file inside your /woocommerce/single-product/ folder called product-subscription-options.php.
- Copy the code snippet and paste it into your newly created product-subscription-options.php file.
- Finally, save your file.

Using SFTP
- First, go to your active WordPress theme via SFTP or SSH.
- Next, create a ‘woocommerce’ folder inside your active WordPress theme if you have not already. This will allow you to override WooCommerce files.
- Then, inside the /woocommerce/ folder, create another folder titled ‘single-product’.
- Next, create a file inside your /woocommerce/single-product/ folder called product-subscription-options.php.
- Copy the code snippet and paste it into your newly created product-subscription-options.php file.
- Finally, save your file.
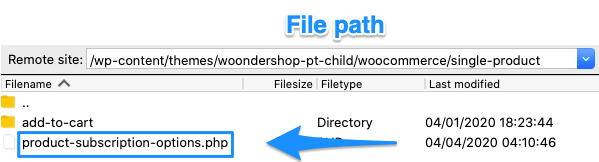
The file path will be [your-active theme]/woocommerce/single-product/product-subscription-options.php.

You can also right-click and download the code snippet above for the product-subscription-options.php file. Then upload the file inside the /woocommerce/single-product/ folder.
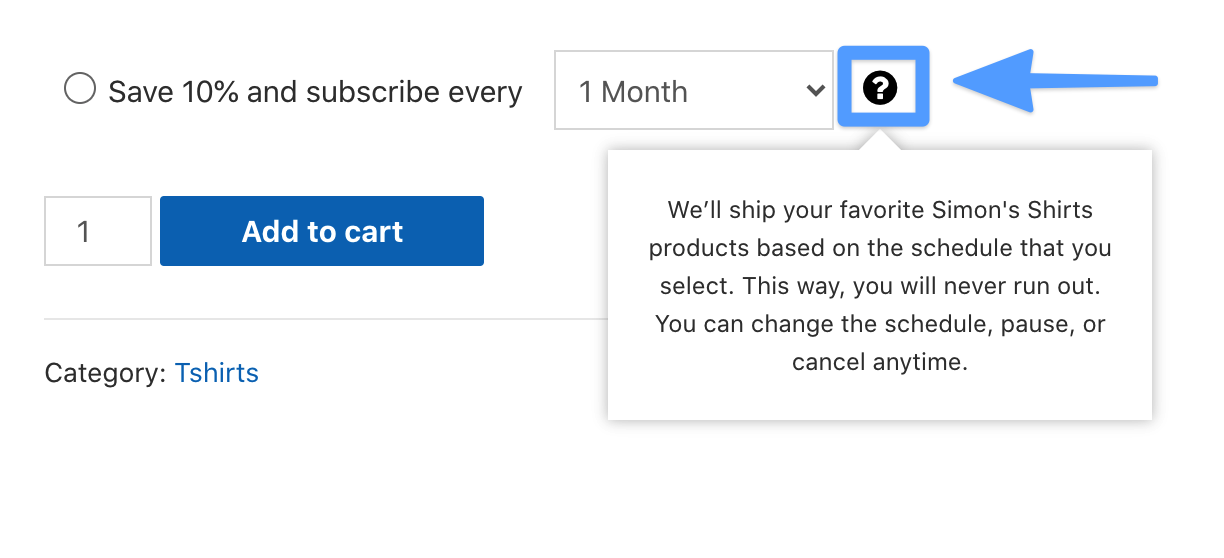
After completing Step 5, go to your product page. If you completed all steps correctly it should look something like this….

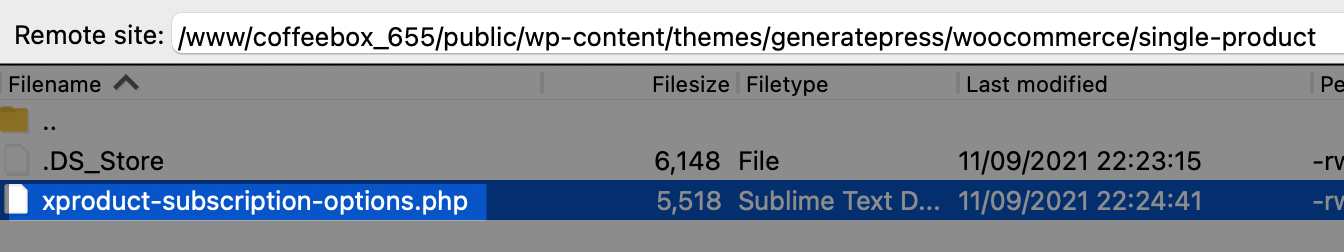
Help! I see a blank product page! If you see a blank product page try refreshing your page and clearing your cache. If that still does not solve the issue, rename the product-subscriptions-options.php file to xproduct-subscriptions-options.php until you are able to troubleshoot further.

If you do not see a ‘help icon’ on your product page, that means you do not have Font Awesome enabled on your site.

Solve this by installing the free Better Font Awesome plugin.
Dev Tip: Does your Add to Cart button not look right? This is due to a conflict with Elementor. See the FAQs for how to fix this.
Go back and edit your product. Click the Subscriptions tab and update the Title to “Save 10% and subscribe every”.

Frequently Asked Questions
How to select subscribe plan as default?
Edit your product and go to the Subscriptions tab. Update “Default to” to the Subscription plan. Save your product. You should now see the subscribe plan as the default.

How to remove the “-subscribe and save X%” from the product price?
To remove the subtext that comes after the price, add the snippet below to your functions.php file.
add_filter( 'wcsatt_price_html_suffix', 'apfs_remove_suffix', 10, 3 );
function apfs_remove_suffix( $suffix, $product, $args ) {
return '';
}
If you do not feel comfortable adding this to your theme’s functions.php file, install the Code Snippets plugin and add the code snippet above.
I am using Elementor and the Add to Cart button is TALL and not WIDE.
It looks like CSS from Elementor is conflicting. I would add the following CSS to your theme, Elementor, or somewhere in WordPress.
.elementor-product-simple form.cart {
display: block !important;
}If you also wanted to add a background color based on the one-time vs. Subscribe like the screenshot below, add this as well:



.single-product .purchase-options li.selected {
background-color: #edebe6 !important;
}To line up your radio buttons better you also could add this too:
margin: 0 6px 0px 0 !important;
height: 1em !important;
width: 1em !important;
}To remove the suffix appended to the price (i.e. “— or $36.00 $32.40 / month”), add the following as a code snippet or to your functions.php file:
add_filter( 'wcsatt_price_html_suffix', 'apfs_remove_suffix', 10, 3 );
function apfs_remove_suffix( $suffix, $product, $args ) {
return '';
}


Can I buy 1 subscription product and a non-subscription product on the same order?
Yes, you need to purchase the All Products for WooCommerce Subscriptions extension on your WooCommerce site.
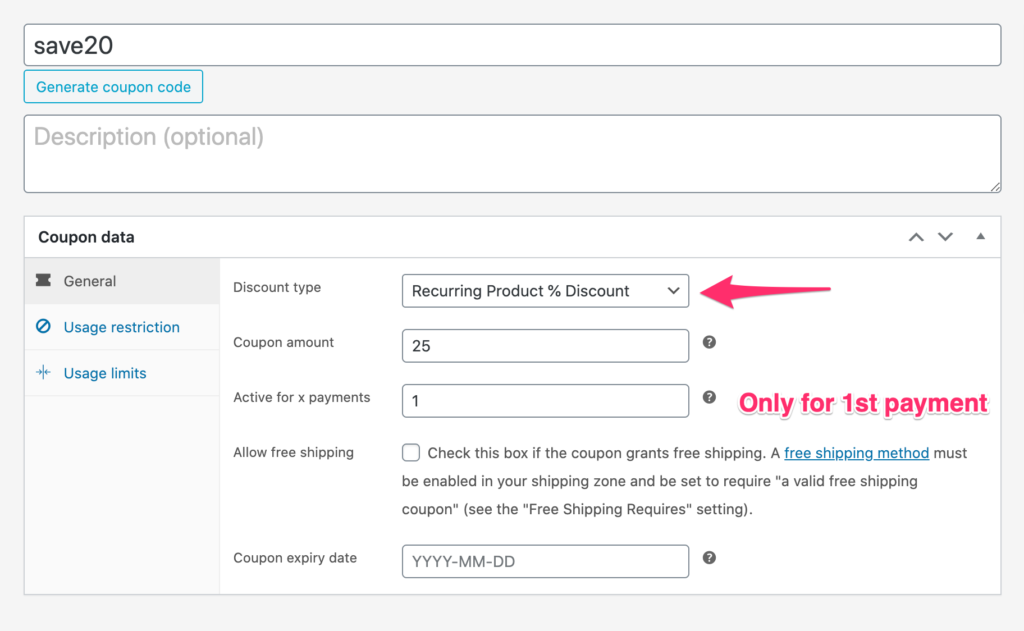
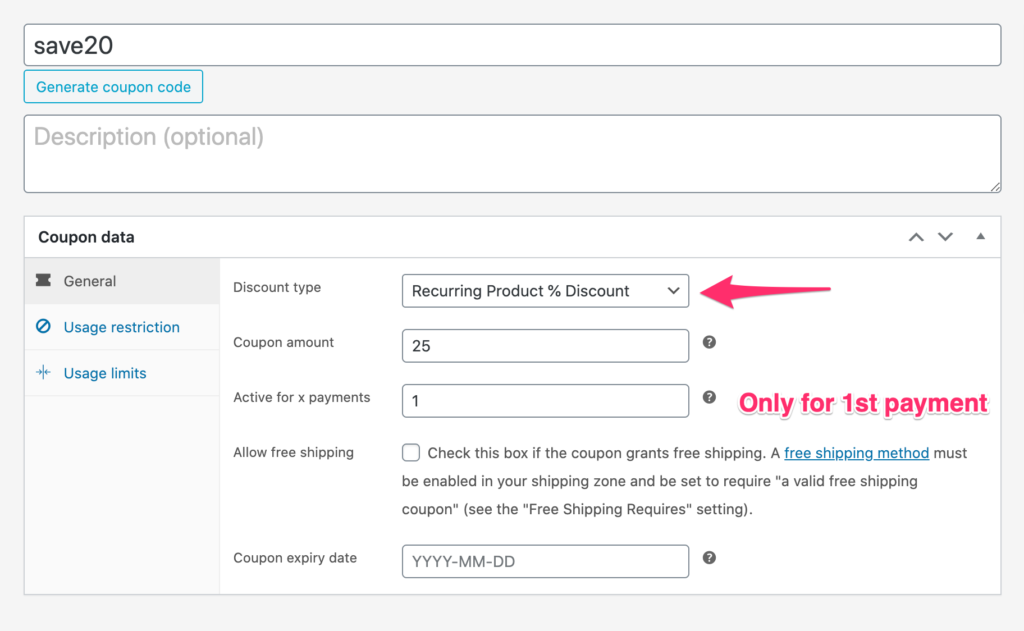
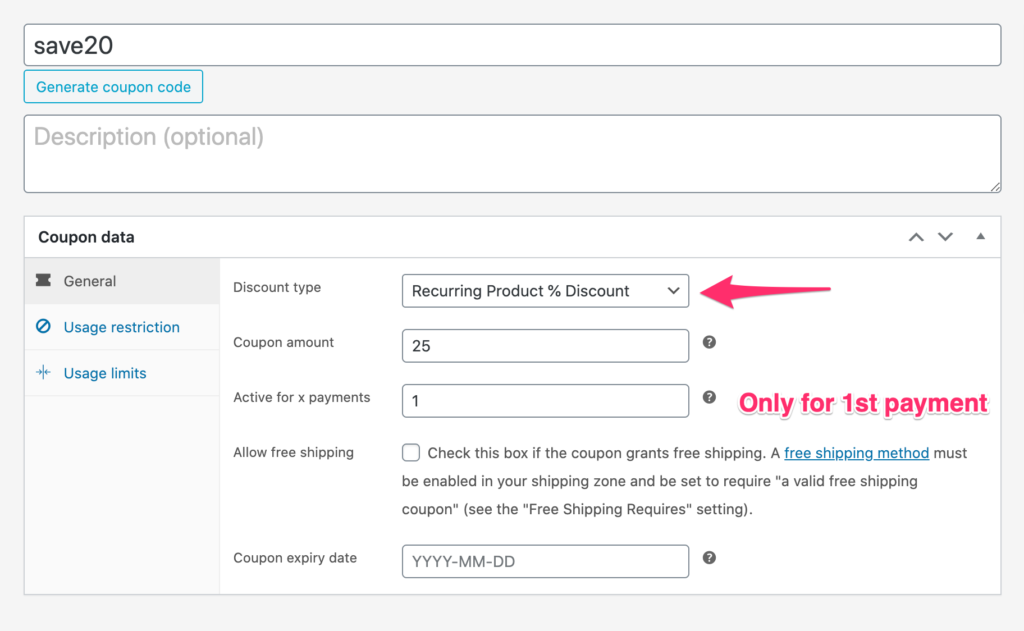
How can I add a one-time coupon code in additional to the subscribe and save discount?
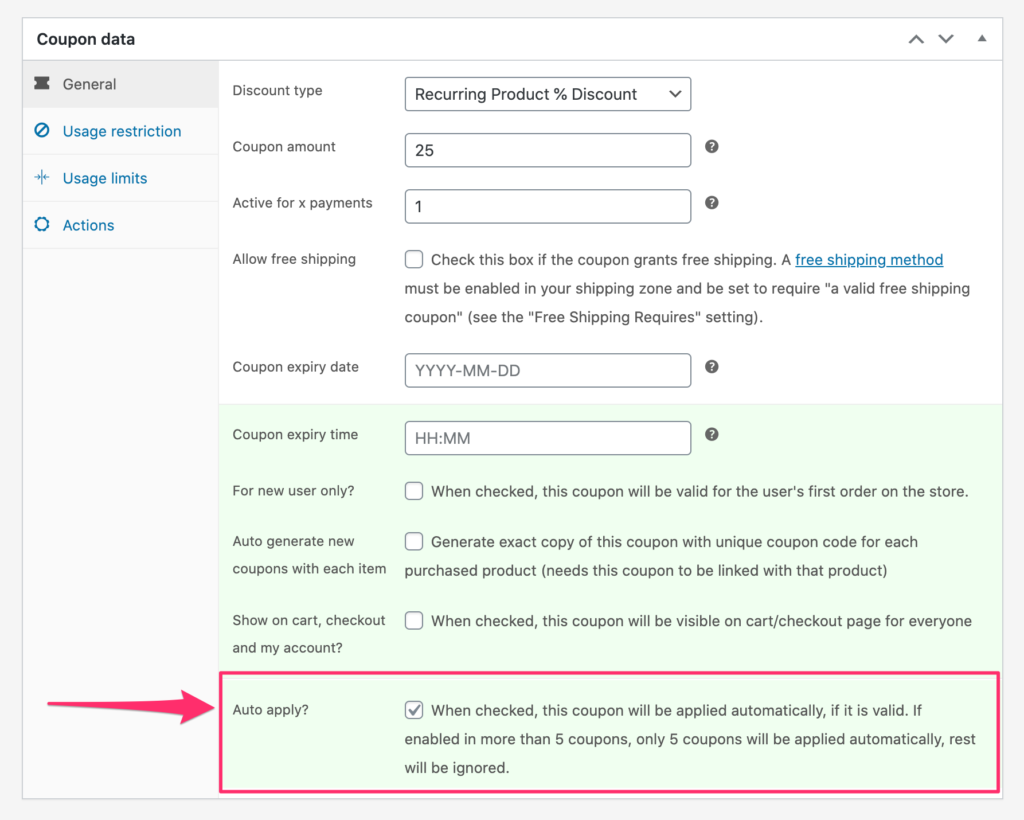
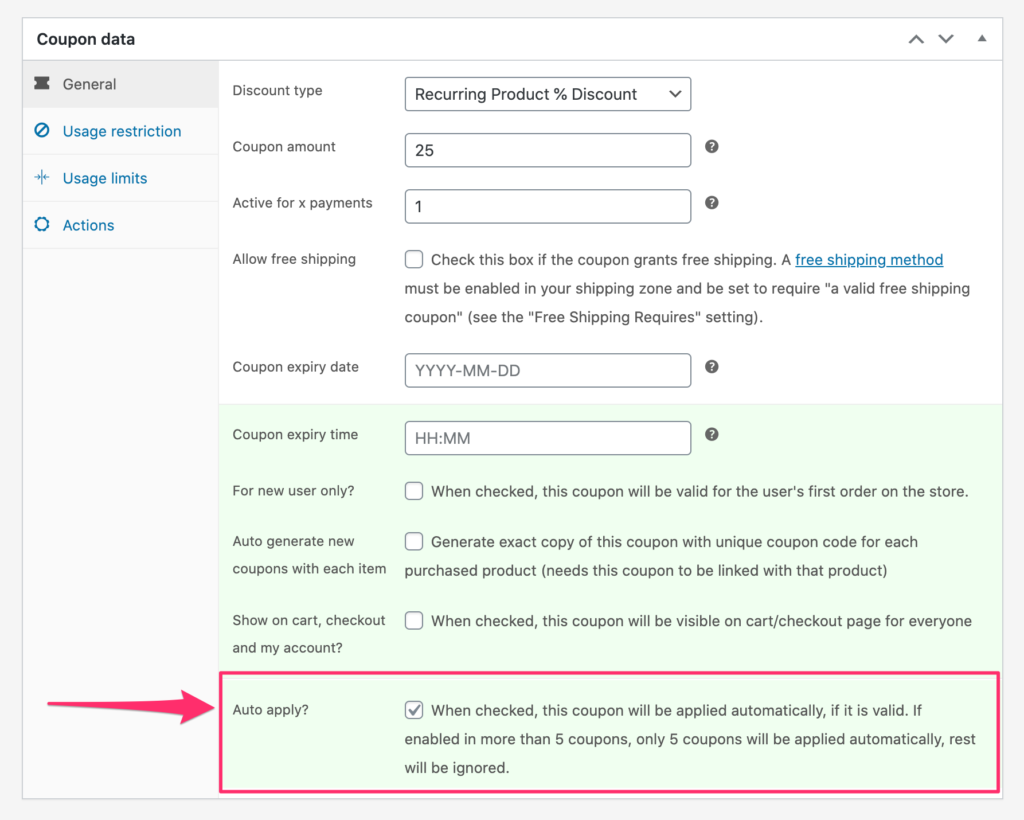
To do this you would need to add an additional coupon with the Discount type set as a “Recurring Product % Coupon”. The coupon should only be valid for the 1st payment. For example, the product costs $59.99. In addition, you also have a subscribe and save option at 20% off for $47.99. You also want to offer a one-time 20% additional coupon off the subscribe and save option so the first purchase is $35.99 instead of $47.99. But the product recurs monthly at the normal subscription price of $47.99.
Sample Product
- One-time purchase price: $59.99
- Subscribe every month for 20% off ($59.99 * 0.8): $47.99
- Subscription price for 1st purchase only ($59.99 * 0.6): $35.99
Subscription price and billing schedule (every month)
- 1st month (i.e. 1st purchase): $35.99
- 2nd month: $47.99
- 3rd month: $47.99
- Xth month: $47.99
How to set an additional discount for the 1st purchase only?
You would add the coupon amount to be a 25% recurring product discount since the coupon is applying to the Subscription price (i.e. $47.99 * 0.75 = $35.99).
If you did a 20% recurring product discount (i.e. $47.99 * 0.80) the price would be $38.39.



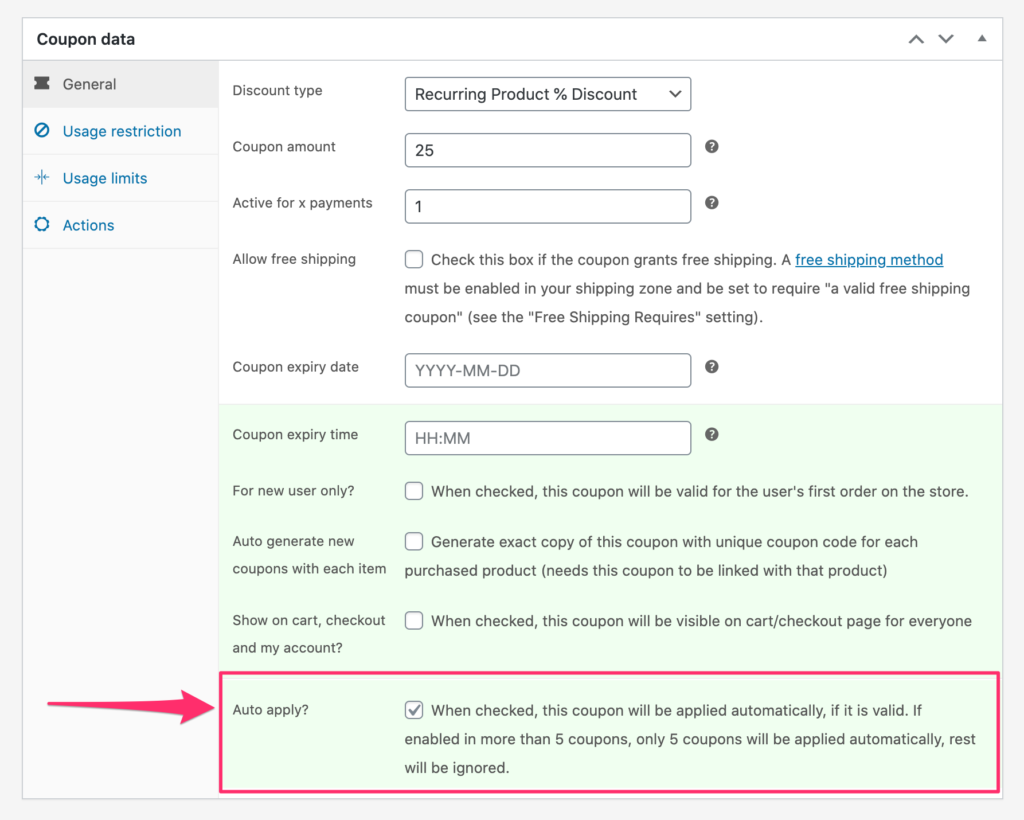
If you want to have the coupon “auto-apply” you could use the Smart Coupons plugin.



Live example
You can test this out by going through the Checkout process with the Sam’s Coffee product: https://coffee.sgwp.dev/product/sams-coffee/
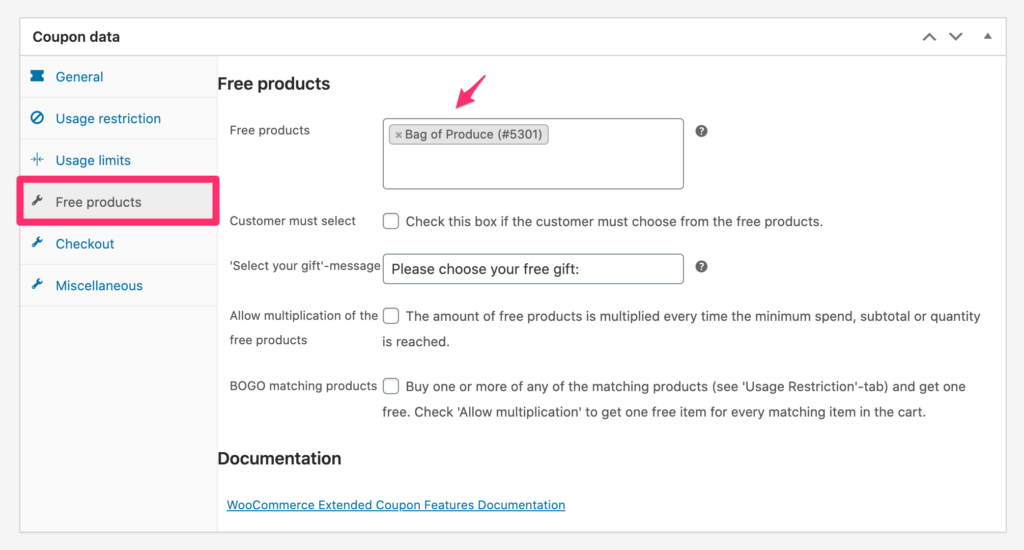
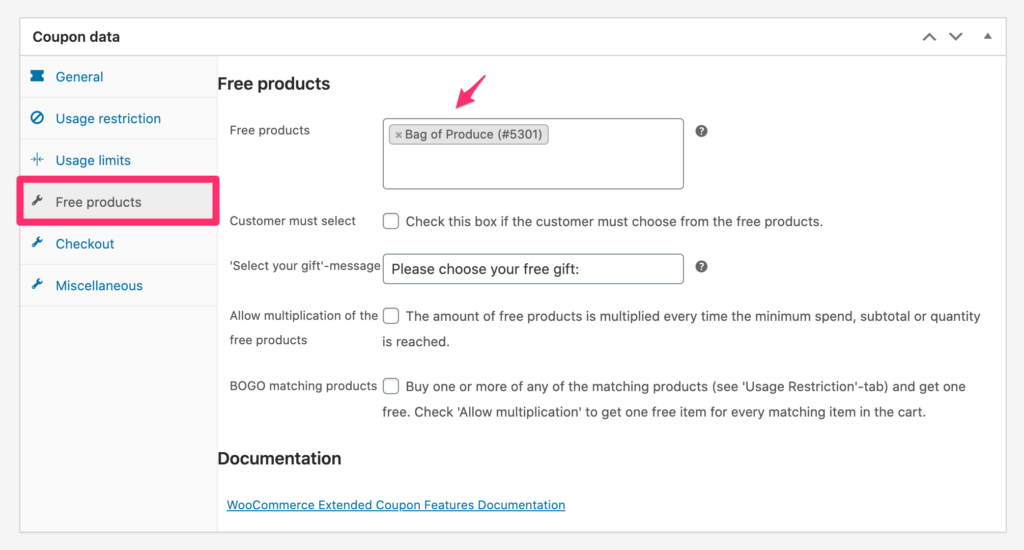
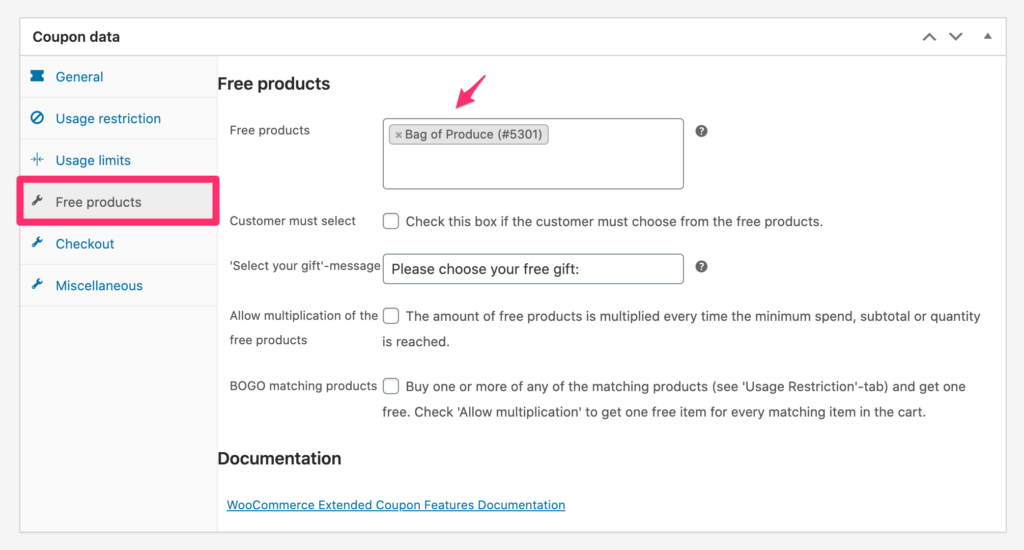
How to give a free product whenever a subscription product is added to the Cart?
To do this, create a new coupon on your WooCommerce store by going to WooCommerce –> Coupons.
Add any conditions on the “Usage Restriction” tab. For example, if a customer purchases Coffee, I am going to give them a Bag of Produce.
Next, purchase the WooCommerce Extended Coupon Features PRO plugin. This plugin has an easy to use “Free products” feature for you to apply your Free products.



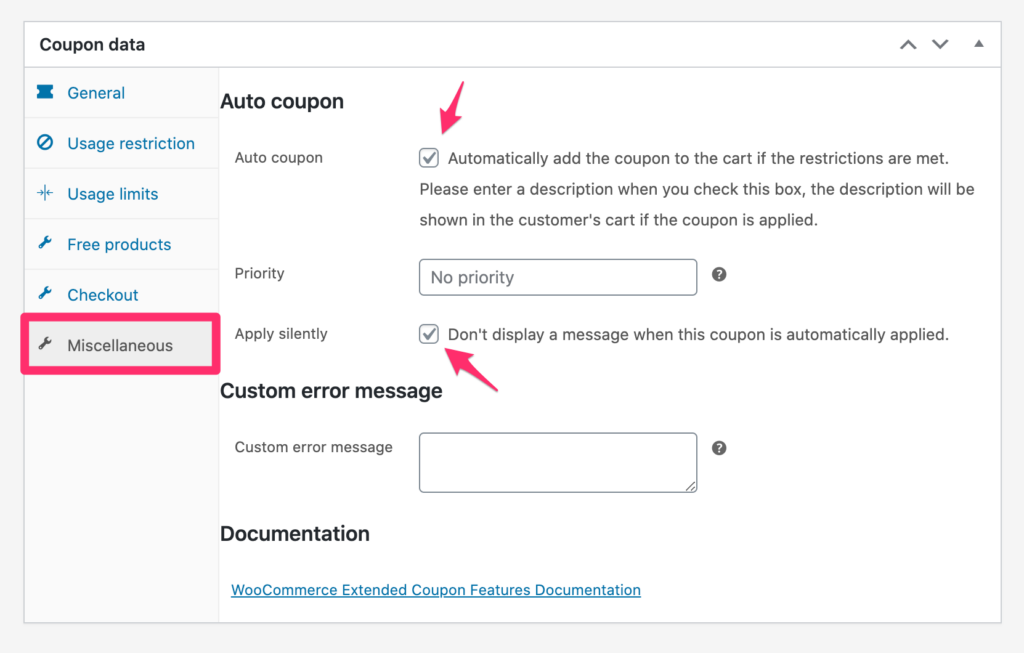
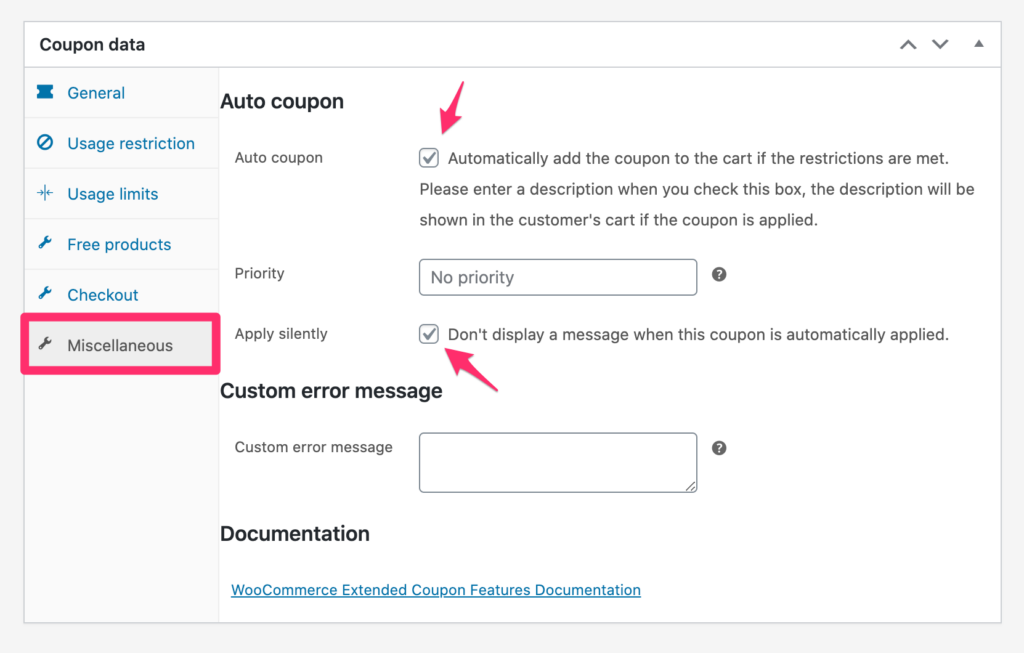
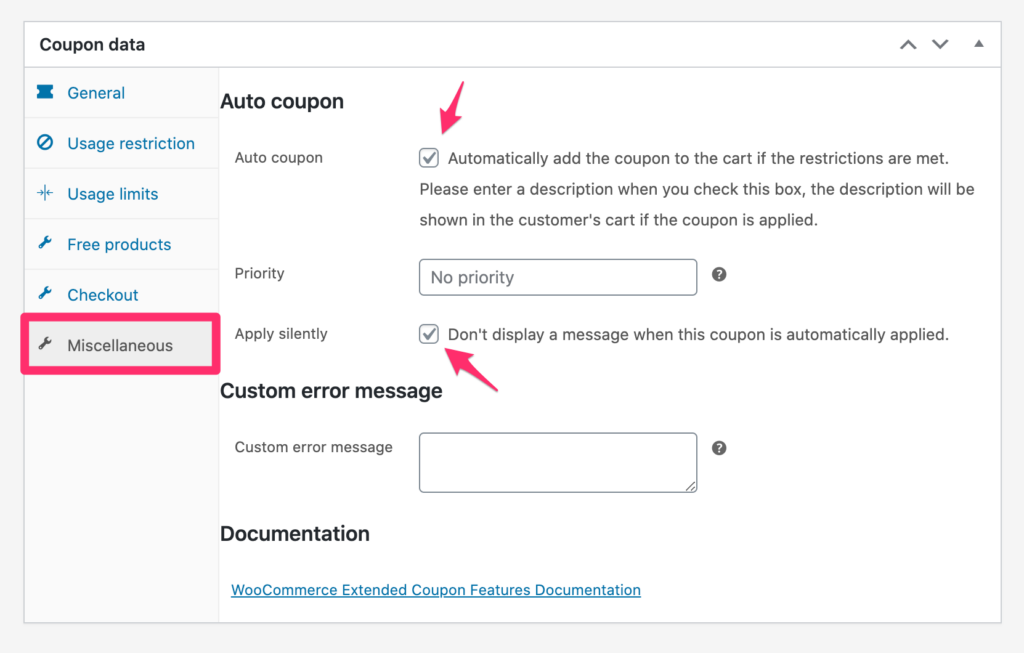
Click the ‘Miscellaneous’ tab. You can set the coupon to Auto coupon and Apply silently so the customer does not have to enter the coupon code.



How does this differ from a variable subscription product?
If you setup a variable product subscription all you can do is set variants for a specific billing period (i.e. every month, every 2 months, every 3 months). There is no option to offer a one-time purchase without making a new product and making the customer go to 2 different product pages. The All Products for WooCommerce Subscriptions plugins allows you to make any simple/variable product available as one-time purchase and subscription, without changing the way your manage inventory. In addition, easily offer discounts as an extra incentive for subscribing, rather than using coupon plugins that may not always work well.
How does this differ from a variable subscription product?
If you setup a variable product subscription all you can do is set variants for a specific billing period (i.e. every month, every 2 months, every 3 months). There is no option to offer a one-time purchase without making a new product and making the customer go to 2 different product pages. The All Products for WooCommerce Subscriptions plugins allows you to make any simple/variable product available as one-time purchase and subscription, without changing the way your manage inventory. In addition, easily offer discounts as an extra incentive for subscribing, rather than using coupon plugins that may not always work well.
How to prevent coupons from being applied to products on subscription?
You may want to only apply coupons to one-time purchases only.
Add the snippet here to the bottom of your functions.php file to prevent coupons from applying to cart items on Subscription.
Video Tutorial
If helpful, I also created a video that goes through this process.
If you have not set up WooCommerce Subscriptions, see this video to learn how!
How to setup Prepaid Subscriptions (bill yearly, ship monthly)
How to setup Subscription Box site with WooCommerce
Summary
So there you have it.
That’s how you apply subscriptions to existing products on your WooCommerce store.
After setting up subscriptions on your store, let your customers know that you now offer subscriptions.
This is a good excuse to send a marketing email! You could use AutomateWoo, WooCommerce Follow-Ups, or your own email marketing provider.
A lot of your customers are going to be thrilled to know they do not have to worry about reordering your product manually anymore!
If you would like to reference how the subscriptions are set up on a store, take a look at the sample product I set up here: sample product
Pro Tip: before publishing this live on your store, ensure you have gone through the “Subscriptions” tab in the WooCommerce Settings.

Hi Simon, Awesome video and explanation!
I finnaly found your page and this plugin as a solution to my problem (Combining subscription + one off product on one page). However, here in 2024 it looks like the have updated the plugin and removed some functions, for example: Set ”Default to” does not show up anymore. I am using Variable Products mainly. Am I overlooking something?
Hi simon: really great article it helped alot. I have a question that if i want to show these option on product archive page then which file can I override? right now this view is only on product detail page.
I also want to show quantity and add to cart button as well on product archive (Shop) page. Can you help me in this?
Hi Simon,
Can you please tell me how to add the prices to the right of each option? The prices disappear when I use the snippets.
Thanks
I second this, please let us know.
Hey Simon, great resource, thank you. I want to use the freeship coupon for subscriptions, but want to stop coupons applying to all products for subs as you have provided the snippet above for. Will the snippet work, or does it need to be edited to allow the free shipping coupon?
Hi Simon what will happen to my existing subscription if I remove subscription Plan on my Product Data
Your existing subscriptions will continue to run normally. However, in the event that a customer’s card on file expires and they have to re-update they will not be able to do so. If you do not have many active subscriptions on your store this may not be a worry for you. However, I would recommend duplicating your current product using a ‘duplicatep post plugin’ and then going to the old product and set to ‘hide’ on your shop pages. You could even update the old product url to be /sample-product-legacy/ after duplicating and set the new product /sample-product/ if you are worried about SEO on old product.
How to select subscribe plan default – normally is one-time purchase
Edit your product and go to the Subscriptions tab. Update “Default to” to Subscription plan. Save your product. You should now see the subscribe plan as the default.
thx! 🙂 do you know where is translete place Subscription Plans (week, weeks, month etc)
Hi Simon,
How can I move the price of the one time into the one time box (to the right) and add the subscription price with the original price strikethrough into the subscription box (to the right), some text under the main subscription text, and finally remove the 1 Month dropdown since we only offer monthly subscriptions? Basically a copy of how this site does it: https://area52.com/products/neptune-cbn-gummies/
Impressive, Jake! It appears that area52 is a great fit for my objectives. Are you presently making use of the All Products for WooCommerce Subscriptions extension? I’d love to know how you’re achieving dynamic pricing for bulk purchases while also providing discounted subscriptions.
Hello!
I have a variable product, but would like only 1 option to allow subscriptions. Is this possible?
I share the same question, and I’m hoping for a notification if it gets answered.
Hi Simon thanks for all this great information on woocommerce subscription any idea how to change the text string that come with the price i got ” or subscribe and save ” i like to change it to something shorter like “Subscribe & Save”. i try everything posssible from add filter in function.php to jquery replace still out of luck..
thanks in advance
yes you could got to override the .php file in the post above.
Also, is there a way to remove the subscription price from showing in the cart when some selects a one time purchase?
Hey Kelly! To remove the subscription price from showing in the Cart add this snippet to the bottom of your functions.php file OR by using the free Code Snippets plugin:
add_filter( 'wcsatt_show_cart_item_options', '__return_false' );Is there a way to make the dropdown in to swatches so people can pick a button? One Time and then Save % when you Subscribe
yes you would have to customize the product-subscription-options.php file or add custom css depending on how you want it to look like.
hi Simon,
Thank you for your good toturial on youtube .
I want to design product that one ithem of it is subscribtion and another item non subscribtion .
I design a Sanitary package and I want one product itme of it is subscribtion and another priduct item is not subscribtion .
How solve it
Is there a way of changing the wording in the drop down box from 1 month/2 month to monthly/bi-monthly?
Hey Ann-Marie, yes this is possible. When you say bi-monthly do you mean every 2 weeks (also known as 2 times per month)?
Hi,
Thank you, this is brilliant! Just one question, the price doesn’t update to the subscription price when that option is selected, and it did before I made I added the custom code in parts 4 and 5. Can you help please?
Hey Justeen, yes for sure! Can you explain this in more detail? The price is not updating on the product page or on the cart/checkout pages?
Hi Simon,
I fixed that issue thanks. Are you able to change the text within the deliver drop down?
It currently says “Every 2 weeks for £31.87 (6% off)”
I would like it to just say “Every 2 weeks”
Also the last two options say “every 2 months and 3 months”, I would like this to display in weeks like the rest.
Hope you can help!
Hey Simon, absolutely great article!!!
I have a problem. I want to show the subscription option only for 2 user roles and hide it from all others.
How can I do that?
Thanks heaps
Patrick
Hey Patrick, what 2 user roles do you want to show the subscription option? Customer and Subscriber? Or are these custom user roles? You would have to add a custom snippet to only show the subscription options for specific user roles. Let me research this and try to find a snippet that works for this.
Hello,
I would like to create a product as a group subscription. That is, when you subscribe, you enter a group page with a limited number of user access and which allows them to view information reserved for the group itself. When the user leaves the group, he unsubscribes and the quantity of the subscription product is updated. It’s possible ?
Hello Simon,thank you for the tips 🙂
A question though, do you know how to add different plans to custom subscriptions boxes ?
The subscriptions options does not appear in the backend but there must be some way to add it 🙂
Hey Quentin, I recently made a tutorial on how to setup a subscription boxes with WooCommerce Subscriptions. Check it out here: https://youtu.be/tF2xJ8GmRiQ. Does this help?
is there a way to offer free shipping for just subscriptions?
Hey Tom, yes you can! You can offer free shipping as a coupon or using the Conditional Shipping and Payments plugin. Does this make sense? Let me know if you have any questions or comments and I may add as another tutorial as I realize it can be confusing.
I also added a post here on more ways! Let me know if you have any questions/comments: https://simsev.com/woocommerce-subscriptions-free-shipping/
Hi There,
How to ship the orders every month.
Example, My woo-commerce is linked to shipment company via API. When an order is placed, my shipment company will fetch the processing orders, do the processing and deliver it to the customer. Once delivered, the order status is marked as completed.
Again next month, how do I process the order? As once the order id is synced to shipment company, it doesn’t re-sync the same order id again.
Any view on this on how to handle?
Also, Is it possible to take upfron amount and then ship products month wise..
Say user selected to get product every month for the next 3 months and he paid full upfront amount of 3,000/- for 3 months.. I will ship the product every month for 3 months. is this possible? How to handle this with the shipment company.
Charging and shipping on different schedules is possible with the AutomateWoo extension by using their workflows for pre-paid subscriptions.
Hey Jayaram! A new order will be created each time the subscription renews. For example, a customer signs up today for a monthly subscription to Dark Roast Coffee and a new order is create that goes to your shipping company. 1 month later when the subscription renews a new order is created that will go to your shipping company automatically (just like the 1st order).
Hey Jayaram, I just created a new tutorial that goes over how to set up a prepaid subscription. Check it out here: https://youtu.be/AYistm0IB8c. Let me know if helpful!
Hi, how i can apply coupons to one-time purchase only instead of subscription product. I mean i want to exclude the subscription product from the coupon.
Thanks you so much
Hey Ahmed, I added this to the article on how to add a filter under the “How to prevent coupons from being applied to products on subscription?” heading. Let me know if you have any questions or comments. Thanks!
Hola , alguien me podría apoyar con una duda sobre este plugin.
No me aparece la opción de agregar a una suscripción existente (add to an existing subscription) en el carrito de compras, ya habilité la opción en ajustes pero no me aparece , solo dentro del producto que selecciono. Alguna idea de porque no se muestra? Será algún conflicto con el tema?. Estoy utilizando el tema gratuito de ASTRA.
Gracias
Hello, I have a directory site where advertisers subscribe to a monthly plan that is automatically renewed, that plan includes the publication of their ad for a month, I have 3 plans, gold, silver and free plan, how can I make when a paid plan expires because the did not pay, that automatically switch to the free plan
Hi Simon, Did you try to display those kind of button on a variable product? I’m trying to get two radios buttons when it’s a variable product, but i think i’ve to change the variable.php file to display the same thing as product-subscription-options.php. But variable.php file is a javascript-based script and i’ve some issue to have the equivalent of product-subscription-options.php, can you help me?
Hi,
I am having issues having the discount rate being applied even after adding the snippets
Hey Khaled, what is your url? Do you also have any other coupon plugins enabled on your site?
How could I tie a free product coupon when someone subcribes and not for the one time purchase
Hey Anita, can you explain your scenario in more detail? Do you want to offer a free product coupon to the subscription product or another product? For example, if someone subscribes to Coffee Beans for $10/month they would get a free coffee grinder?
Hey! Hopw would I activate the subscriptions fuinction on all existing products in my shop? I have more than 300 products and I really don’t want to manually activate this on each one. Your help would be greatly appreciated!
If you did not want to manually update each product you could enable the feature that on the Cart page users can subscribe their entire cart to a subscription plan.
Hey Simon! Thanks for your code…I just need a small help I want to add product price with the radio button option… Please help me its urgent
Hey Simon! thanks for your code.. I just want to add price after ONCE-OFF PURCHASE
Hi! First of all, your work is awesome. Thanks so much!
I am trying to add the word ‘Every’ before the dropdown options, so I added these CSS lines:
.single-product .purchase-options li.selected select option::before {
content: “Every” !important;
}
However, even thought the code seems to be working well from the inspector, the content is not showing on the front-end.
Is there any better way to achieve this? Thanks!
Hey Simon, instead of just “1 Week” etc in the dropdown, how do we get the price in, i.e. “$24 every 1 week”? I can’t seem to pull the object out of $option, and the original template just uses value but that’s not of much use to this override – only shows 0. Thanks in advance!
Hello! Nice tutorial!
I have a question, is it posible to add the “subscribe and save” on the cart page?
So, if the person select the item (normal buy), and when he’s on the cart page could have the option to subscribe with the product which is already on the cart?
What do u think? Migth work?
Thanks!!!
Hey Simon! Thanks for this fantastic writeup. Do you know of any way of HIDING subscriptions from users with particular roles? We use the “Wholesale For WooCommerce” plugin and we don’t want our wholesale customers to see the subscription offers.
You could add a conditional near the top of the product-subscription-options.php file or smth in your functions.php file. For example, smth like this:
I do not know how the Wholesale for WooCommerce setups wholesale user roles. You could also reach out to them.
Hi. Using the All Products for WooCommerce Subscriptions plugin extension and it is working as planned… Allows a product to be purchased as either an one time or as a subscription. (I also have traditional subscription only products setup through the standard woo subscriptions plugin.) The last thing im trying to get to work is to setup promos that work with subscriptions. Looking to provide a free product whenever a subscription product is added to cart. Using advanced coupons and setup an auto apply coupon to do this, but it only works when the one time purchase option of the product is added. When a subscription version is selected, the coupon doesn’t get applied. Seems to have something to do with a subscription variation of thx product but I can’t figure out how to set it up for this use case. Any help would be greatly appreciated.
Hey Joe, I do not use the Advanced Coupons plugin but looking briefly at their Premium version it looks like they have ‘Cart Conditions’ if you edit a coupon and go to the “Usage restriction” tab. For example, I would look at adding conditions like Custom Cart Item Meta contains _wcsatt_schemes.
Is there a way to allow the customer to select the length of the subscription? Also is there a way to have this work with Min/Max Quantities plugin so that every 3months would default and force them to purchase a qty of 3?
Yes if you set this up with All Products for WooCommerce Subscriptions and WooCommerce Subscriptions, the min/max quantities plugin should work. So a customer could select 3 qty and have their subscription renew every 3 months automatically.
Holy cow! Thank you so much for the advice you gave up there to the guy who is also using Elementor!!!! You fixed every issue I was also experiencing except one, so I’m going to be greedy and ask for one more piece of advice: How do I get this line: Subscribe for $50.00 $42.50 / month to just say "Subscribe for $PRICE /month & save %PERCENT" I’d also like it to just use the default font and size and color, not the green currently showing. Any guidance would be VERY appreciated!!! Here is a link to the test product page: https://www.americanhempoil.net/product/test-product/ and you’ll see what I mean.
Hi, Could you let me know if this plugin allows the option to choose one-off or subscription on the category and/or shop page? Or do I need another plugin that allows customisation? I’ve found some examples: https://petlabco.co.uk/collections/dental and https://myeq.com/your-cbd-box/ I also found a website showing two buttons – one for one-off and one for subscription – but I cannot find it again. It would be great to understand what’s possible with this plugin and others. I’ve done a lot of research but can’t work out how it’s done 🙂 Thanks, Rachael
Hello –
I was able to create the file “product-subscription-options.php” but I am unable to move it under the subfolder woocommerce/single-product. How do you move .php files within WordPress?
Thanks,
Dan
Hey Dan, what hosting provider are you using? You would need to connect using FTP or SFTP credentials using FileZilla or another FTP client. You could get your SFTP credentials through your hosting provider. Another option would be to use the Advanced File Manager plugin.
Simon,
This is a huge help, thank you first and foremost.
I am not a developer by any means, and use builders to develop the sites for my clients. I have got almost everything in place, but just cannot figure out how to have this thing display properly. Here is a link to the page as it stands now:
https://phazenaturals.com/product/500mg-full-spectrum-hemp-cbd-oil-p1/
As you can see the QTY box and the drop down box do NOT align, but more importantly, the ADD TO CART button displays as the height of all of the elements to the left of it. Looks even worse on mobile.
Can you help with this so it displays properly for me?
Thanks,
Jay
Hey Jay,
It looks like CSS from Elementor is conflicting. I would add the following CSS to your theme, Elementor, or somewhere in WordPress.
If you also wanted to add a background color based on the one-time vs. Subscribe like the screenshot below, add this as well:
To line up your radio buttons better you also could add this too:
To remove the suffix appended to the price (i.e. “— or $36.00 $32.40 / month”), add the following as a code snippet or to your functions.php file:
Overall, it also looks like you do not have a child theme installed with Astra. If you installed a child theme it would be easier to add in CSS customizations in the future but not required. See more at this link.
Thanks for the tutorials on this and WooCom in general. We sell bags of produce which we deliver. To encourage people to buy more than one bag, we offer a discount for multiple bags to the same address. ($5 off for each bag delivered to the same address.) You covered how one could set up automatic discounts over time, (bar of soap is discounted 10% when subscribing), but how would you set it up to discount multiples of the same product as a one off as well as a subscription using this extension?
Hey David, I would recommend using the Smart Coupons or WooCommerce Extended Coupon Features FREE plugin to set this up. Here is a sample product that applies a $5 discount if 2 or more bags: https://coffee.sgwp.dev/product/bag-of-produce/
On your coupon settings, add a new coupon with the Coupon type set as Fixed Product discount for $5. Then, under the Usage Restriction tab, set to your product and set Minimum quantity of matching products to 2.
Hey Simon,
I just need a suggestion regarding this plugin i have used the plugin snippet from its official site to change the select options button into add to cart button in shop page. The problem i am facing now is that the product that is added through shop page add to cart and the other from the single product page are saved differently into cart rather than a single product with increased quantity.
Below is the link to the snippet and i used last one to change the select option to add to cart button.
https://docs.woocommerce.com/document/all-products-for-woocommerce-subscriptions/snippets/
The Screenshot Link:
https://imgur.com/a/ilkKJrj
Both products are added as one time purchase but added as different in cart. Don’t have any idea how to solve it.
Hey Sansoa, do you have a product page link you could send to test? Are you sure both of the products are “one-time purchases” instead of 1 as a subscription and 1 as a one-time purchase?
Hi, Simon, just purchased and installed the plugins, they work great, no issues on the mechanics of the plugin just one text issue, when the product on the website lists the subscription to a One-Time Purchase or a Subscription, the text on the subscription literally reads “One-Time purchase Subscribe from”. How do I change this text to read “Recurring order every:”?
To change this you need to add this snippet to the bottom of your functions.php file or using smth like the Code Snippets plugin as a snippet:
I saw your screenshot where you have 10% discount. I have that same thing for my store but I have found out that lately customers are subscribing the the product and then cancelling the subscription before the next one is ordered. This way they are trying to save 10%. Is there any way to tackle that?
Hey Tatsat, I hear you! Customers are going to always try to take advantage of the system. One thing you could do is install the Enhancer for WooCommerce Subscriptions plugin. This is an add-on plugin for WC Subscriptions and has a “Subscription Cancel Delay feature” that allows you to customize the date customers may start cancelling their subscriptions once they’ve subscribed. This prevents users from cancelling their subscription just before their first renewal to take advantage of subscription pricing.
How can we switch from premium plan to free plan after the 14 days trial expire ?
Create a variable product that has 2 variants: Free Plan ($0/month) and Premium Plan ($25/month). Add a 14-day free trial to the Premium Plan. When a customer goes through the Checkout process they will sign up to the Premium Plan. Do you want to allow customers to sign-up without a payment method? If so, go to your WooCommerce settings and check “Allow $0 initial checkout without a payment method”. After customer’s 14-day free trial is over, they would be required to put their payment method down to get access to your Premium Plan.
Are you currently using a simple product or variant product? Are you using WooCommerce Memberships or anything else that would only show content if user is on the Free Plan?
“Didnt work for me. Website didnt break, but also didnt get subscription tab in my single products” (ivan)
same for me….
Added all Code snippets, files ……but no tab, nothing at all..
I just updated the code snippets. Can you re-try adding the updated functions.php snippet to the bottom of your functions.php file and updated product-subscription-options.php snippet?
Hey guys, this is exactly what I have been looking for. On the front page the layout is much better than the one out of the box from All Products plugin, but for some reason, once I add the PHP file in the theme, the subscription option doesn’t seem to get chosen? Is there some way to fix this? I followed the instructions exactly as you had them.
Hey Victoria, I apologize for the inconvenience. I forgot to add a closing jQuery tag to one of the scripts and this was causing the issue. Can you retry adding the updated code snippets in this post?
Kinda figured this out, but the function or template is messing up the Subscription option label, as it’s combining the two into “Subscribe and save 3% every One-time purchase Subscribe and save 3%” (see screenshot – https://www.dropbox.com/s/u7aute25wb3dlv3/Screenshot%202020-07-10%2011.56.23.png?dl=0)
I entered “Subscribe and save 3% every” in the Title field, but it’s getting mangled.
How does one fix this? Thanks.
To remove the subtext that comes after the price, add the snippet below to your functions.php file.
I have put this code in the functions.php file but I still have the problem on the page. What am I missing?
Hey Ann-Marie! Did you also follow step #5 by overriding the product-subscription-options.php template file?
This might be an odd question, but what exactly is the need to add functions and snippets provided. You don’t really ever explain what they are for. Your video for “All Products for WooCommerce Subscriptions” doesn’t mention them at all, and seems to have all the needed functionality. i.e. the plugins seem to work out of the box, so why the modifications.
Can you clarify what your modifications do and/or what problems they are attempting to solve?
My Product price is getting injected with save XXXX every xx months and its duplicating is there a way to fix this? I also offer memberships on my site and they are tied to specific products, is there a way to turn off the subscribe section for people who are already members?
Didnt work for me. Website didnt break, but also didnt get subscription tab in my single products
same here
I updated the post with updated code snippets. Can you retry? Thanks!
Hi the discount is not being applied in the cart after the subscription is added. Also the reoccurring payment notice is not being displayed in the cart. Ive create the directories and files step by step. Thanks!
Yea having the same issue but going to see if I can figure out why
I updated the code snippets for this post and re-tested. Can you try going through the blog post and using the updated snippets? Let me know how it goes!
I’m having the same problem. Can someone help with this?
Hey Scott, thank you for your patience. I made a mistake when adding the code snippets and forgot to include jQuery. Can you go through the post again and see if you are able to solve this problem? Let me know if you have any issues. Thanks!
I really loved the look of this but it is causing an error on my site also as reported by some other people.
Any ideas what the issue could be?
Hey Cat! I finally had a chance to update these snippets. Could you try again and see if you can get working on your site? Thanks!
Hi simon,
After add that code in my child theme in this folder http://prntscr.com/pszvgo
I got error http://prntscr.com/pszv6z
could you please help?
Hey Rocky, I know it’s been almost a year since I have responded but I updated the code snippets. Can you try going through the blog post again and using the updated snippets? Cheers!
Hi Ollie and Simon,
Copying the code via ftp just as you said actually just causes an error and the page does not display at all. Is this dependent on what them or product template builder (elementor) is installed? I’d really like to implement this!
Thank you
Hey Ryan, I made a mistake when adding the code snippets and forgot to include a closing jQuery tag. Can you go through the post again and see if you are able to solve this problem? Let me know if you have any issues. Cheers!
Hey Simon, thanks for the guide on this. I’ve been trying to accomplish having monthly subscription and one off orders on single product pages without any luck.
I have tried using your code snippet on my child theme but I am receiving this error:
“The site is experiencing technical difficult”
——–
Would love to get some feedback, maybe the code works for a certain version of the plugins?
I just updated the code snippets. Can you re-try adding the updated functions.php snippet to the bottom of your functions.php file and updated product-subscription-options.php snippet?
Hi I have followed your instruction and but it is showing an error. could you please check it. note:
: Uncaught Error: Call to undefined function get_company_name() in /woocommerce/single-product/product-subscription-options.php:119
Stack trace:
#0 plugins/woocommerce/includes/wc-core-functions.php(249): include()
#1 plugins/woocommerce-subscribe-all-the-things/includes/display/class-wcs-att-display-product.php(166): wc_get_template(‘single-product/…’, Array, false, ‘/home/customer/…’)
#2 wp-content/plugins/woocommerce-subscribe-all-the-things/includes/display/class-wcs-att-display-product.php(249): WCS_ATT_Display_Product::get_subscription_options_content(Object(WC_Product_Simple))
#3 wp-includes/class-wp-hook.php(286): WCS_ATT_Display_Product::show_subscription_options(”)
#4 /home/customer/www/divinohair in
I updated the post with updated code snippets. Can you retry? Thanks!
Hey Ollie, will your solution work for this scenario?
I have a product with 3 different quantities (30pack, 60pack, 90pack).
I’d like to offer a one time purchase for each as well as 2 subscription options for the 60 and 90 pack (every month, every 2 months)
is this possible with your code above?
Mike
Hi There,
Is it possible for you to please provide me with the appropriate code to install the dropdown option on the subscription frequency, as shown in your youtube video?
Regards, Ollie
Hi Ollie, I posted the code snippet in the blog post. You will need to paste this into your active WordPress theme with the file path: [active theme]/woocommerce/single-product/product-subscription-options.php. Thanks!
Hi – I left a comment on your youtube channel asking how to have a drop down box to select frequency of shipping and a hover Tooltip for information. Can you please send me instructions on how to do this? It would be greatly appreciated! Regards, Ollie
Hey Ollie: thank you for your patience! The post now contains the updated code snippets. Can you retry adding this to your site? Cheers!