With a standard WooCommerce coupon, you can set it to expire at the end of a specific date.
But what if you want it to expire at a specific date and time?
For example, instead of having a coupon expire at the end of the day on November 26, having it expire on November 26 at 2:00pm. To do this we need the WooCommerce Smart Coupons plugin.
If you are more of a visual learner, feel free to watch this video:
Table of Contents
Overview
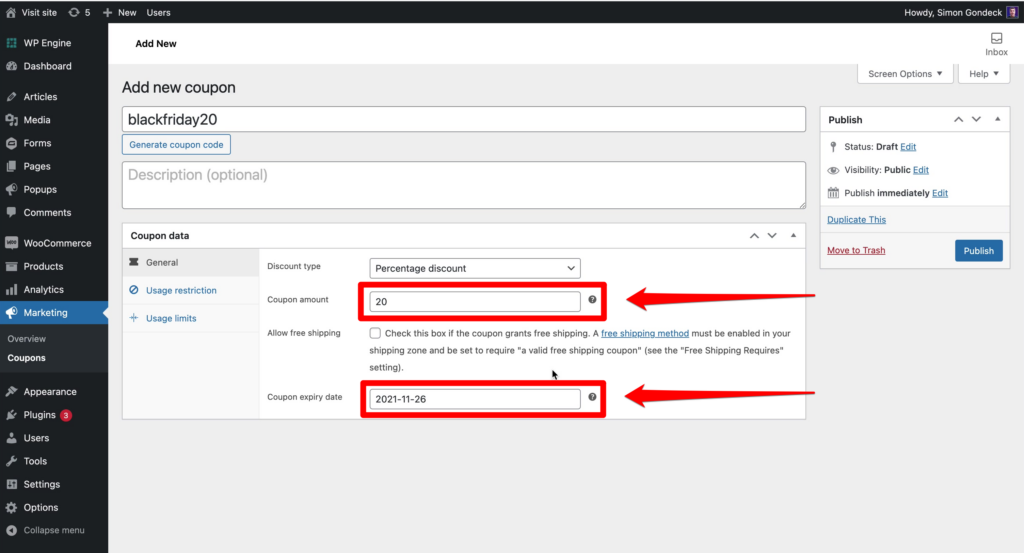
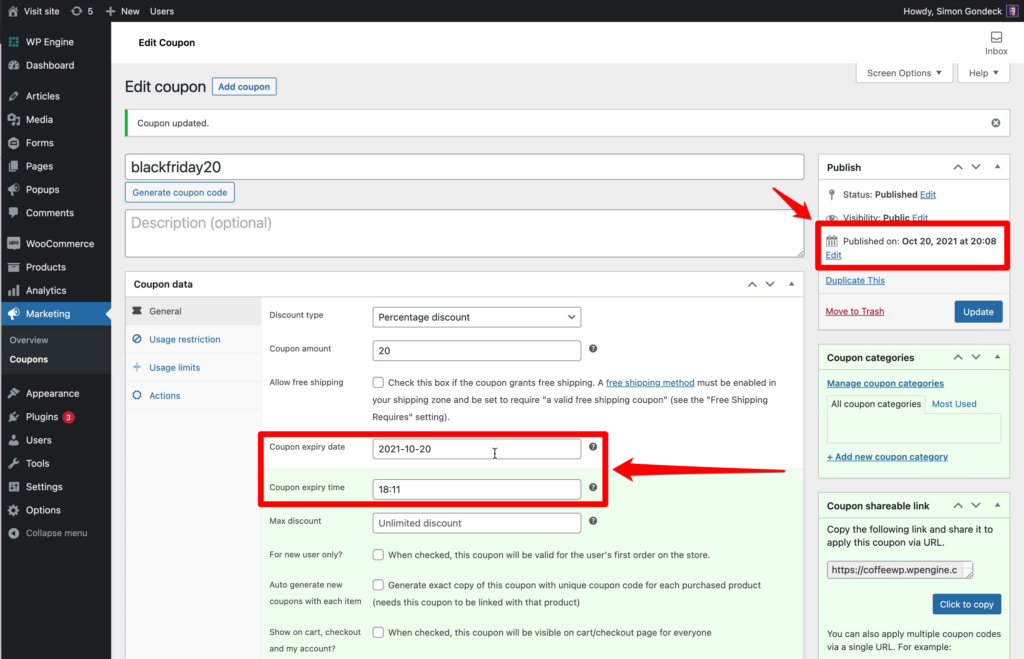
Let’s say that you wanted to set up a coupon on your store for use on Black Friday. To do this, from the WordPress Dashboard, select Marketing > Coupons, and then click Add Coupon. Here we will add a coupon called blackfriday20 with a 20% storewide discount that expires on Black Friday:

You can see that we can set our coupon to expire on Black Friday, but there’s no time option. We will now change this, by using WooCommerce Smart Coupons to create an early-bird discount that expires at 2pm on Black Friday.
1. Install and Set Up WooCommerce Smart Coupons
The first thing that you need to do is purchase and download WooCommerce Smart Coupons. Afterward, you install it by first clicking Plugins from the WordPress Dashboard. Then, click Add New before clicking Upload Plugin. Finally, click Choose File and select the file that you previously downloaded and activate the plugin.
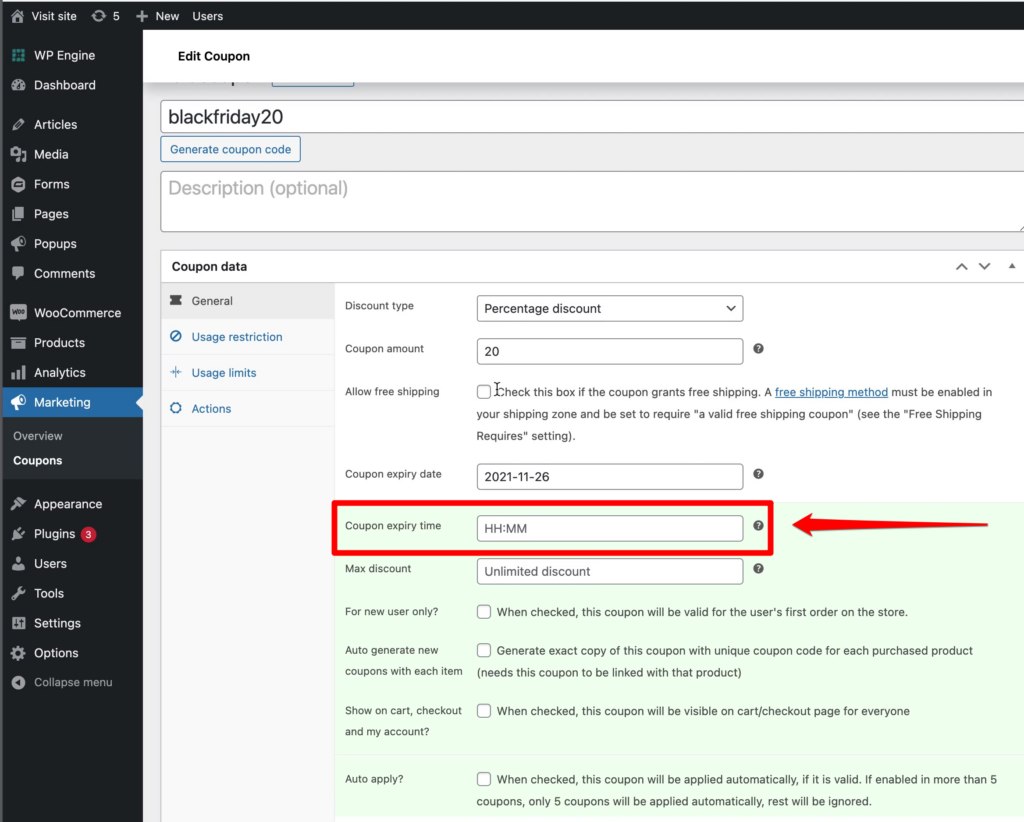
Now if we return to the coupon that we just added (you will have to refresh the page if you had it open in a separate browser tab), you will see that we have a bunch of additional options, including a time option:

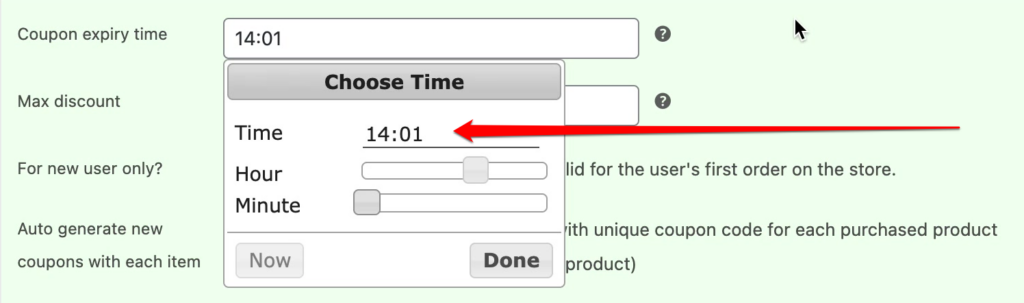
Here we will set the time to 2:01pm (just in case someone makes a purchase at exactly 2pm and it takes a few seconds to process):

Note: We had to use military time to denote a time after noon. If this is confusing to you, just add 12 to the time that you want. For example, 2pm = 12 + 2 = 14.
2. Test Whether It All Works
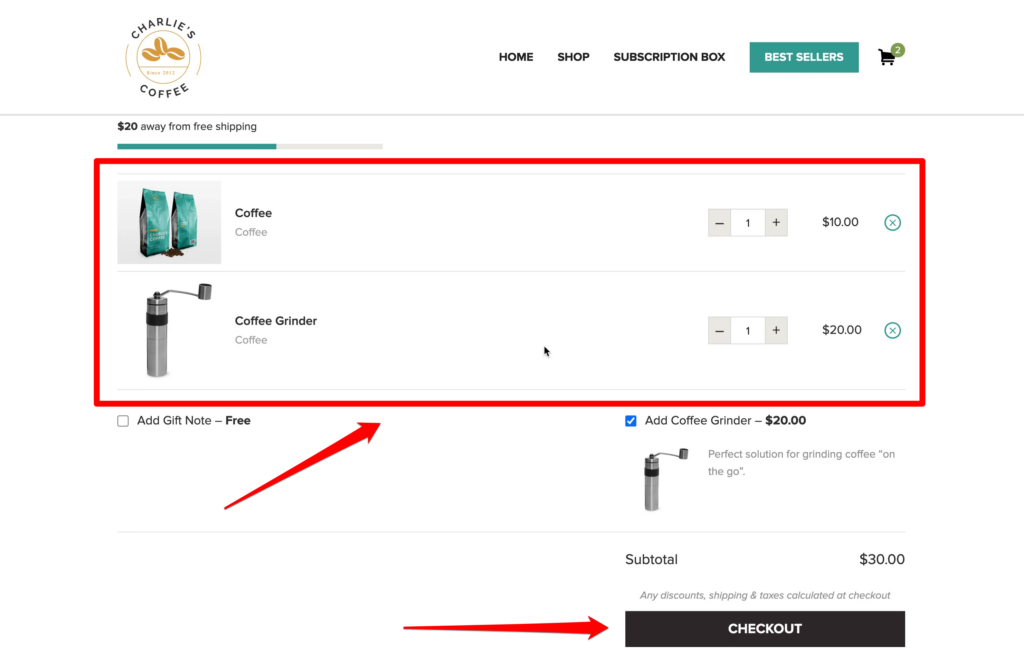
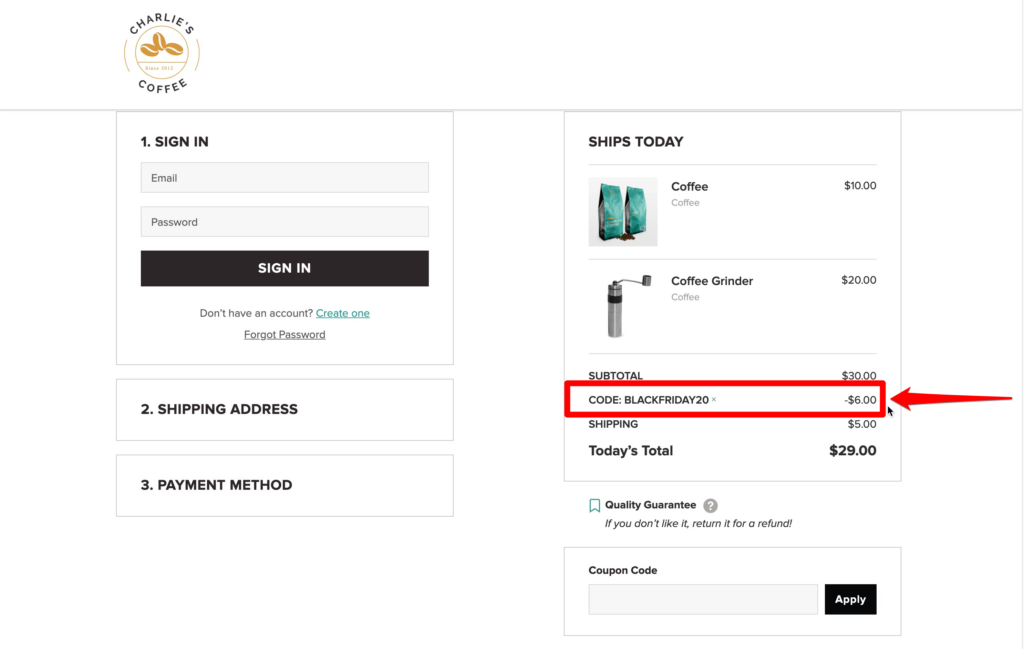
To test our coupon, we will first go to our store and add some coffee (and a grinder) to our cart and click Checkout:

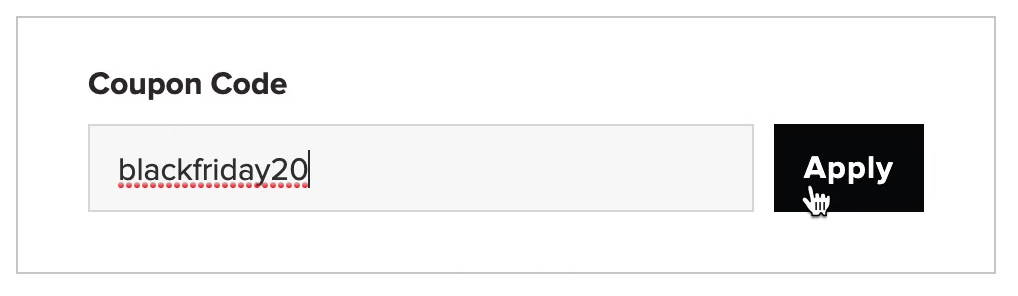
Next, we will enter our coupon in the Coupon Code field and click Apply:

We can then see that we’re getting 20% off our order:

To check whether our coupon really will expire at a specific time, we will go back to our coupon and change the expiration date and time to a few minutes later than when we created the coupon:

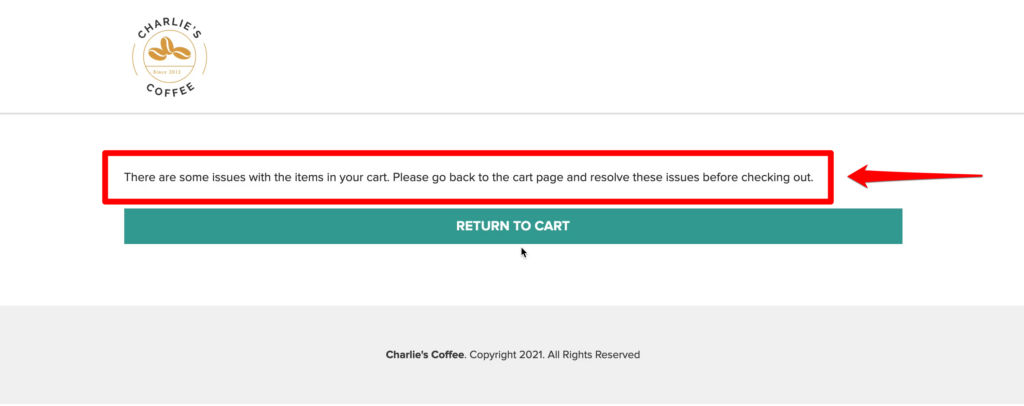
Now, if we wait until the expiration time and refresh our cart, we will see that our coupon is no longer valid:

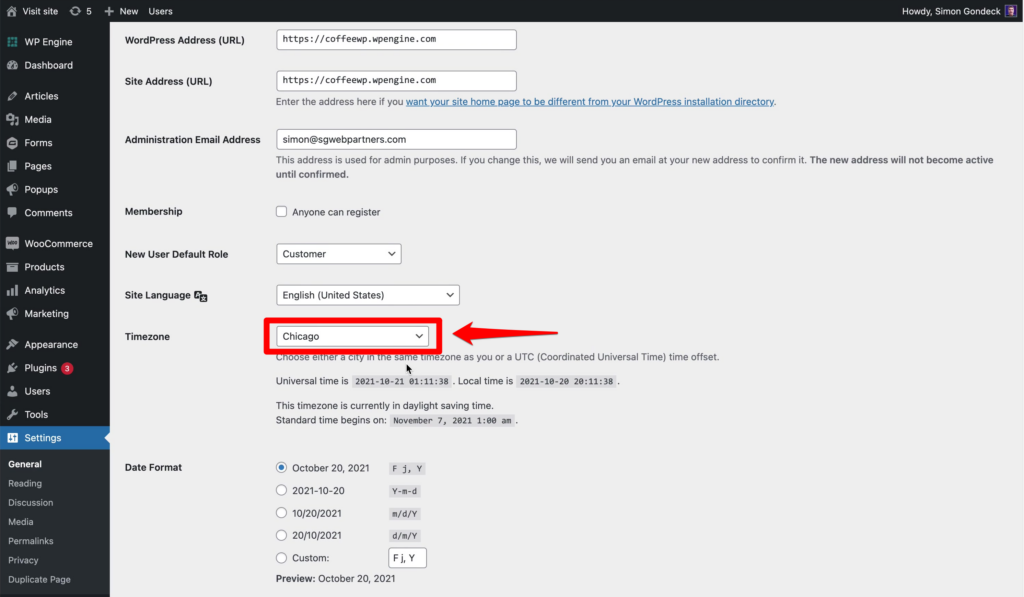
Note: The expiration time will be based on the time zone that you’ve specified in your WordPress settings. To see this setting, from your Dashboard go to Settings. In the General tab, you will find it in the Timezone field:

Summary
WooCommerce Smart Coupons is a terrific way to expand the functionality of standard WooCommerce coupons with as little effort as possible. With it, you can set your coupons to expire at the exact moment you want.

Trying to find a way to set up coupons that expire based on cookies instead of a date/time expiration so that the user has a certain number of days or hours to use a promo code. Do you know if/how this is possible?
Gotta program it. I’m building something right now