Use a pricing table with WooCommerce Subscriptions to easily link a product as a button so it redirects to the Checkout page.
For example, after clicking the button the product and subscription plan will automatically be added to the Cart and redirected to the Cart page. You could also redirect to the Checkout page with the Add to Cart Redirect plugin.
Here is a video that goes into more detail on how to do this if you are a visual learner.
Add subscription plan to landing page
To select a product and subscription plan, you do not need to use the default WooCommerce product pages but instead can add a custom link to a button or another text link on a landing page.
You can create an add-to-cart link for a specific subscription plan of a product by adding the add-to-cart, product_id, and convert_to_sub_ parameters in your link.
Here is a example of the query parameters to use when building your “Add to Cart” link:
https://yoursite.com/?add-to-cart={product ID}&convert_to_sub_{product ID}={subscription}
Here is another example with a product with the product ID 150 and that has a subscription for 4 monthly payments:
https://yoursite.com/?add-to-cart=150&convert_to_sub_150=1_month_4
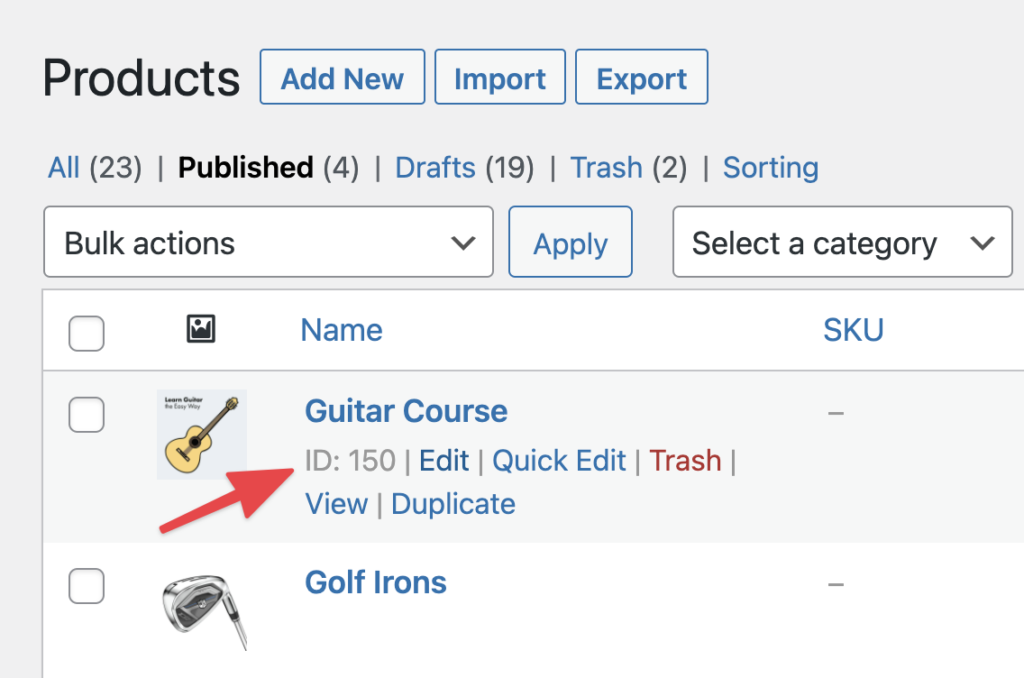
How can I find the product ID?
On your WordPress dashboard, go to Products > All Products. Next, hover over a specific product and it will reveal the product ID.

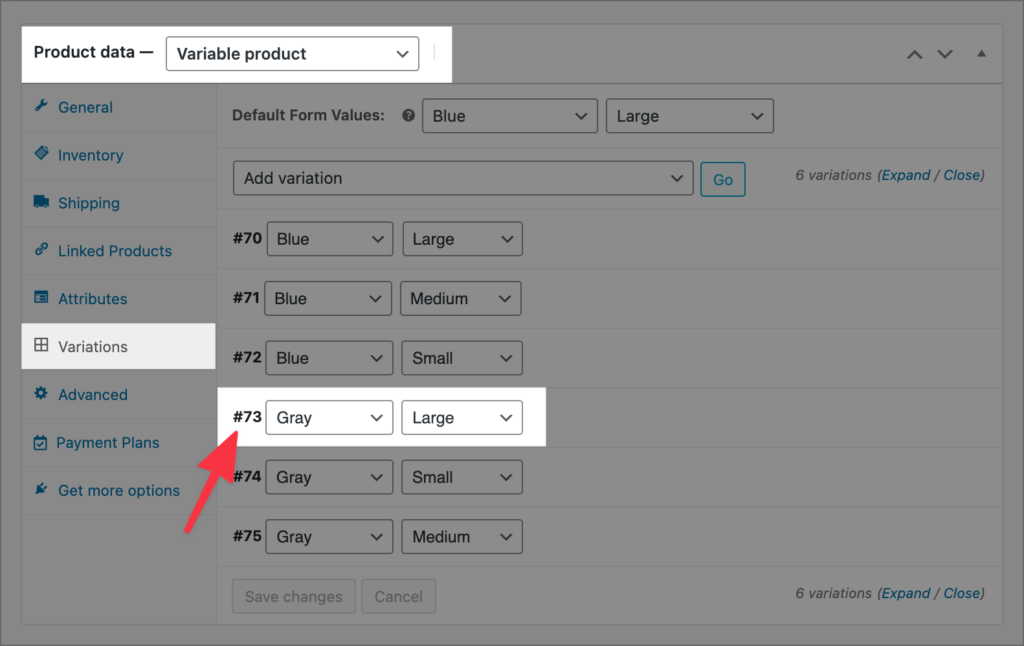
How do I find the product ID of a variable product?
If you are using a variable product, edit your product and then find the specific variation ID.
For example, I want to add a variable product for Large Grey Hoodie. The variable ID is 73.

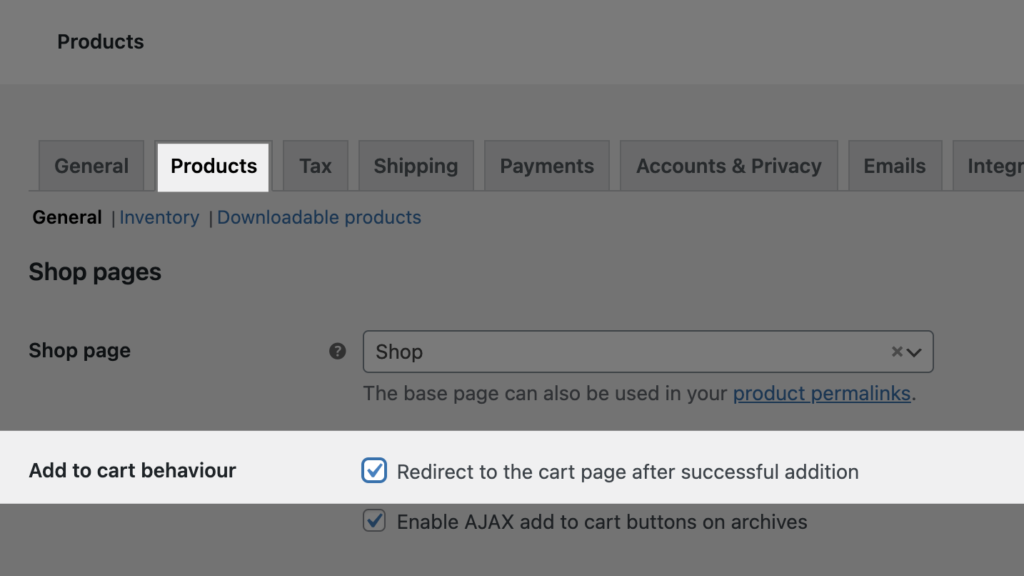
How can I automatically redirect the user to the Cart page after adding a product to the Cart?
- On your WordPress dashboard, go to WooCommerce > Settings
- Next, click the Products tab
- Then, click the Add to cart behavior tab and turn on Redirect to the cart page after successful addition
- Finally, test this with a specific page. After clicking the link, you will be directed to the Cart page

How to redirect to Checkout page?
You can either add this as custom code or use a plugin such as Add to Cart Redirect.
If using custom code here is a solid tutorial: https://rudrastyh.com/woocommerce/redirect-to-checkout-skip-cart.html
More examples of building a dynamic url
Example – 12 weekly payments
- Product ID: 30
- Subscription plan: 12 weekly payments
https://yoursite.com/?add-to-cart=30&convert_to_sub_30=1_week_12
Example – 5 yearly payments
- Product ID: 150
- Subscription plan: 5 yearly payments
https://yoursite.com/?add-to-cart=150&convert_to_sub_150=1_year_5
Example – 10 daily payments
- Product ID: 150
- Subscription plan: 10 daily payments
https://yoursite.com/?add-to-cart=150&convert_to_sub_150=1_day_10

It’s helpfull