Let’s go over how to hide recurring totals from the Cart and Checkout page when using WooCommerce Subscriptions.
Snippet
To hide the recurring totals from the Cart and Checkout page when using WooCommerce Subscriptions, copy/paste the snippet below into your functions.php file or using the Code Snippets plugin.
add_filter( 'woocommerce_cart_calculate_fees', 'add_recurring_postage_fees', 10, 1 );
function add_recurring_postage_fees( $cart ) {
if ( ! empty( $cart->recurring_cart_key ) ) {
remove_action( 'woocommerce_cart_totals_after_order_total', array( 'WC_Subscriptions_Cart', 'display_recurring_totals' ), 10 );
remove_action( 'woocommerce_review_order_after_order_total', array( 'WC_Subscriptions_Cart', 'display_recurring_totals' ), 10 );
}
}Custom CSS
Question: I wish to only see the last table option of ‘Recurring Total’ is it possible, to only show this under the total?
It probably is easier to just edit the CSS. Try adding this custom CSS:
.recurring-totals, .cart-subtotal.recurring-total, .shipping.recurring-total, .tax-total.recurring-total {
display: none;
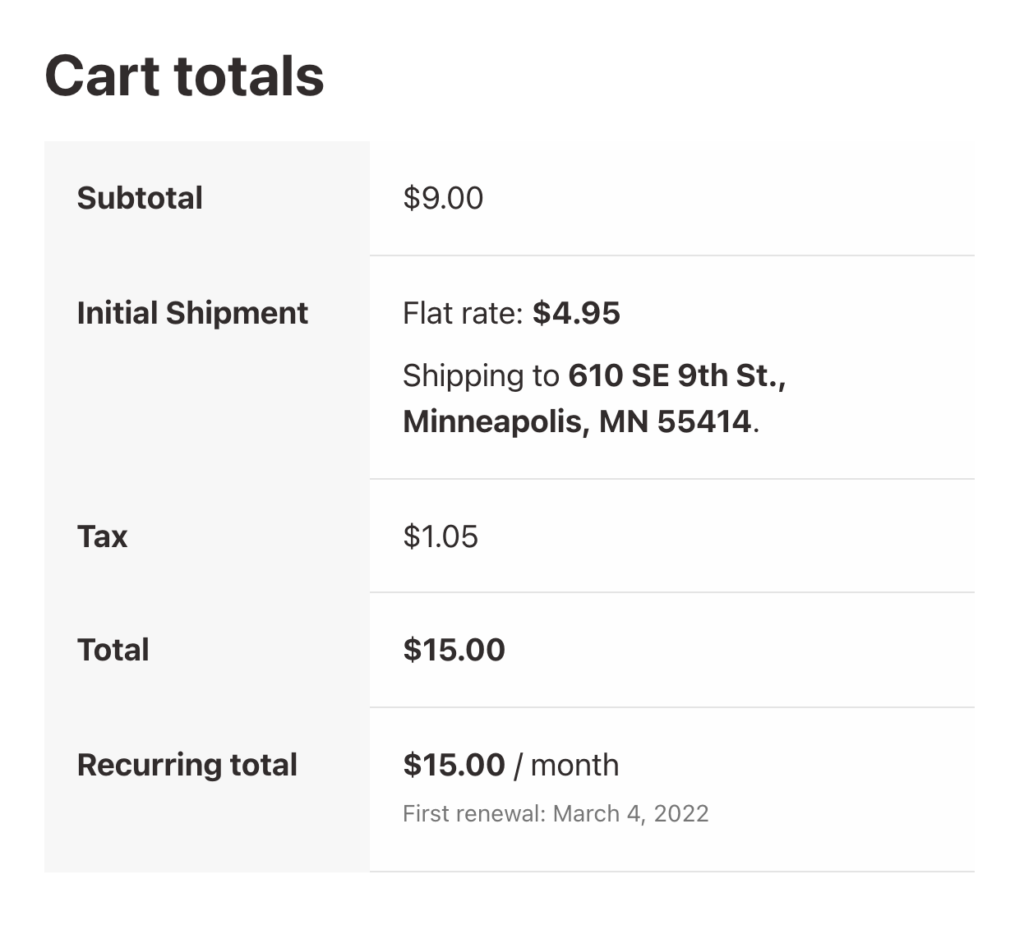
}Here is what your Cart page will look like after this change:

You could also add something like this:
.cart-subtotal.recurring-total, .shipping.recurring-total, .tax-total.recurring-total {
display: none;
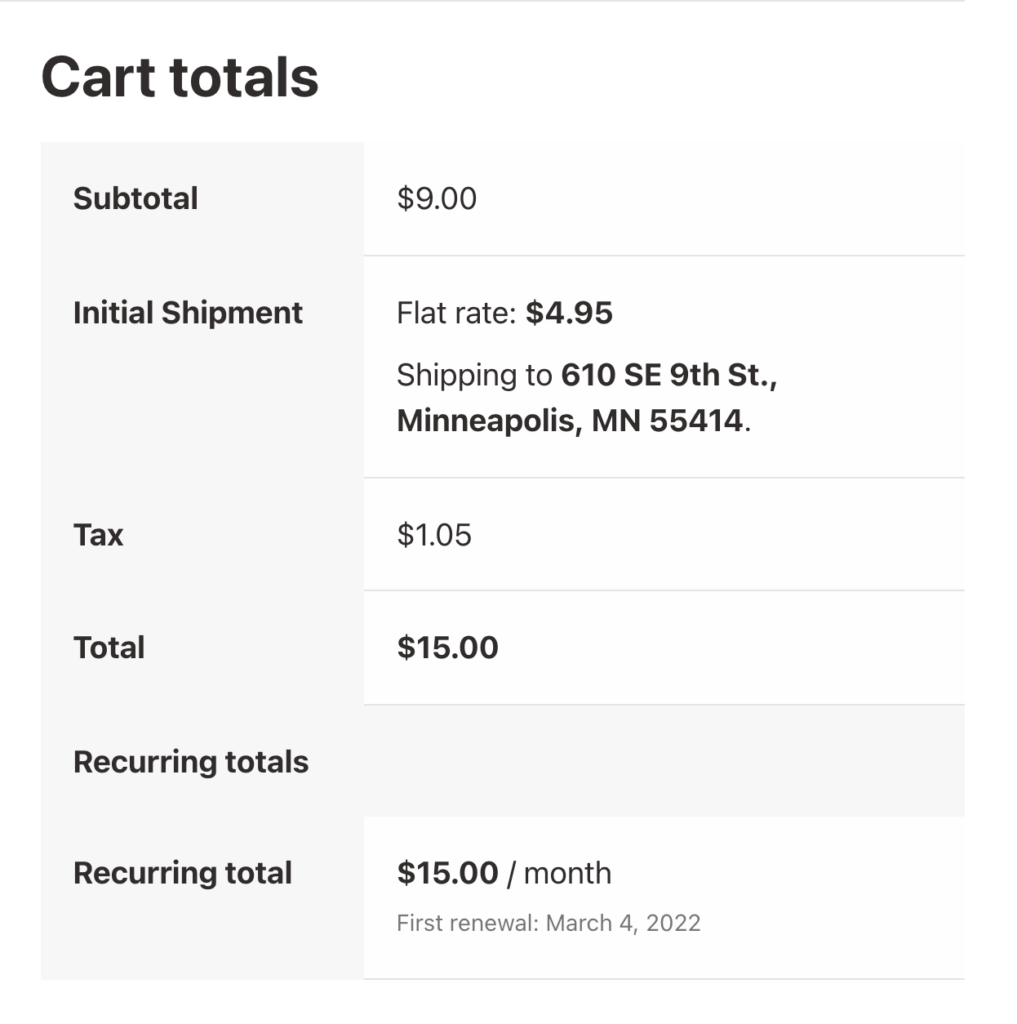
}Here is how your Cart page would like like:


Simon, thank you so much for this!
That is one of the most annoying features of WooCommerce Subscriptions and glad to remove it.
Nice, thanks!
This worked brilliantly thank you. Are you able to change the title from “recurring totals” to subscriptions?
Thank you for all your help!
You can use CSS rewrite to achieve this…