This guide will help you add Apple Pay to your WooCommerce store in record time.
The best part?
Everything here applies to 2022.
(In other words: you don’t need to worry about reading out of date stuff.)
A few things first…for users to use Apple Pay on your WooCommerce store they need to:
✅ Use the Safari browser
✅ Use an Apple product (i.e. iPhone, iPad, MacBook)
✅ Have Apple Pay enabled on their device
If you are more of a visual learner, follow along to my video (30,000+ views!)
Let’s get started!
Steps to setup Apple Pay in WooCommerce
1. Installation
We will be using the WooCommerce Stripe plugin to setup Apple Pay.
Download the plugin and make sure it is installed and activated on your WooCommerce store! If you have never setup Stripe, see my tutorial on how to setup Stripe on WooCommerce.
Looking to use another payment plugin besides Stripe? Other plugins that support Apple Pay are Authorize.net, CyberSource, Moneris, and Square.
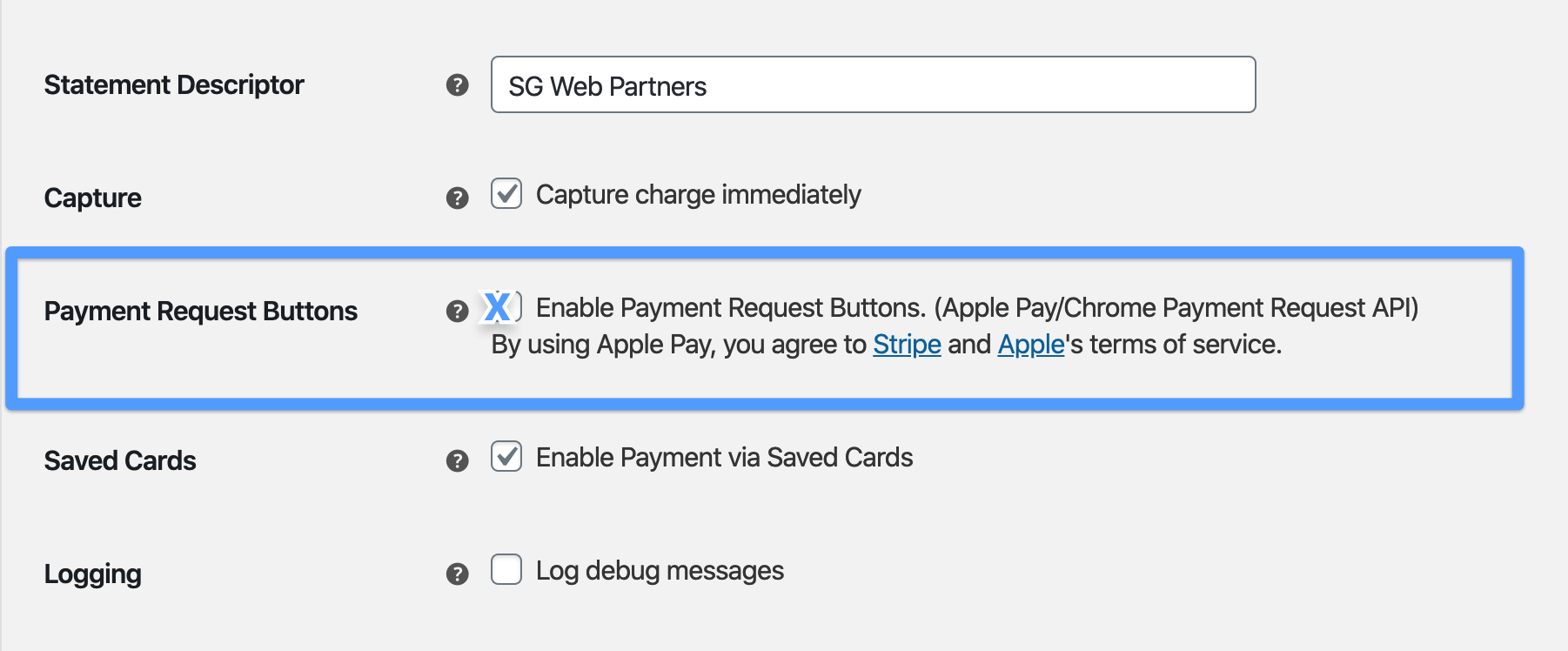
2. Enable payment request buttons
First, login to your WordPress dashboard.
Next, go to your WooCommerce > Settings > Payments.

Then, click Manage on Stripe.
Finally, click the checkbox to enable Enable Payment Request Buttons.

Click Save.
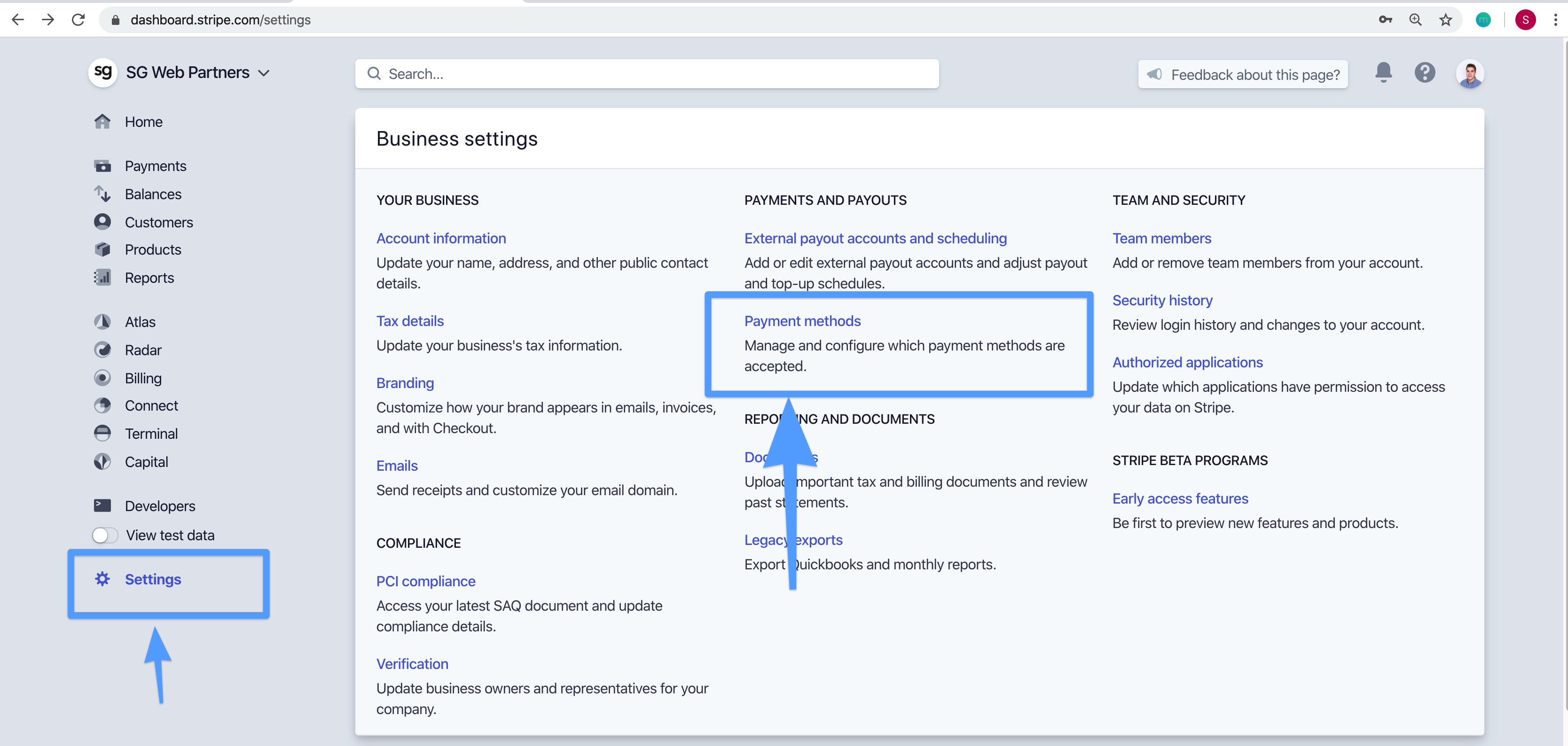
3. Add your domain to Apple Pay in Stripe
Next, login to your Stripe dashboard.
Then, click Settings > Payment Methods > Apple Pay.

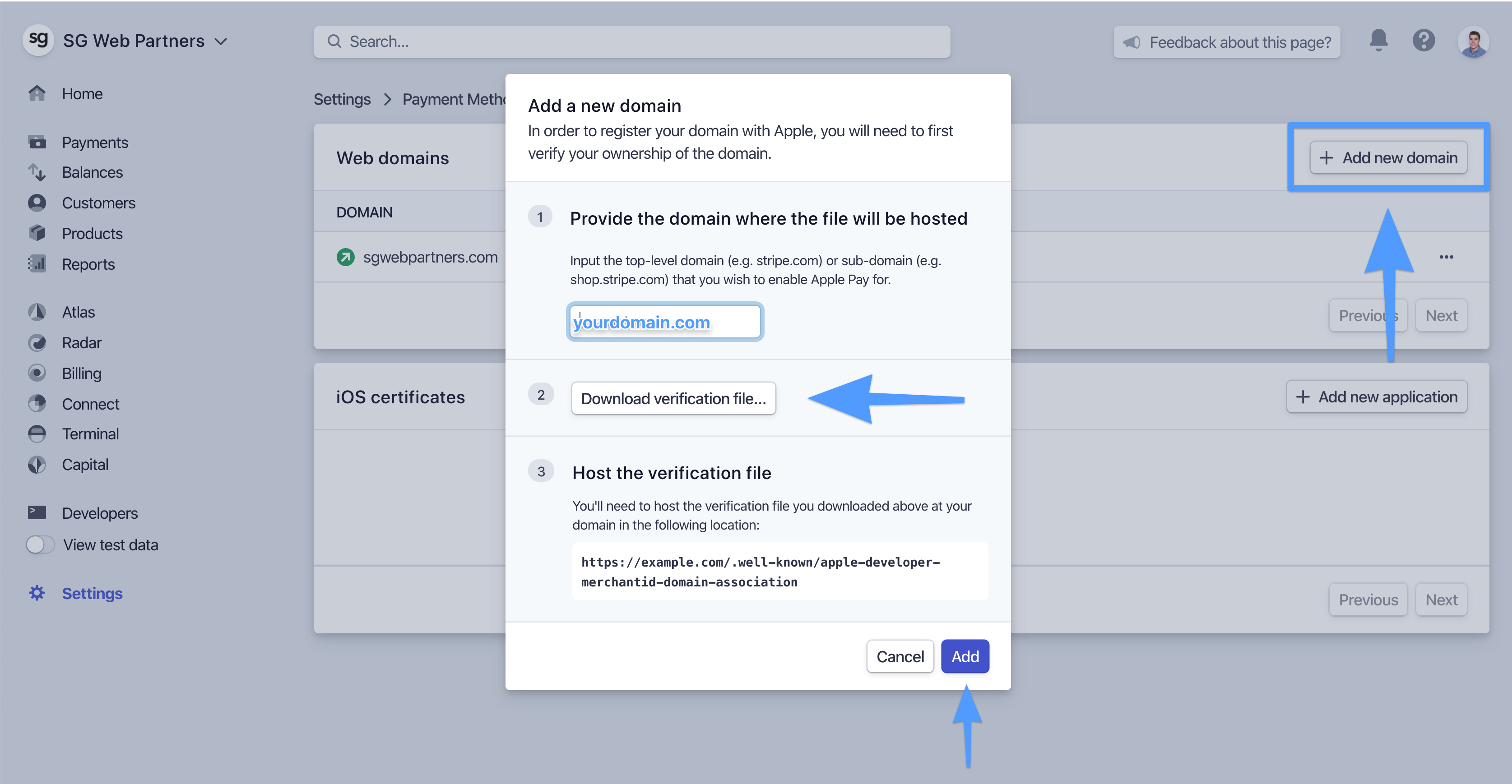
Next, click “add domain” and enter your domain.

Finally, download the verification file to your computer.
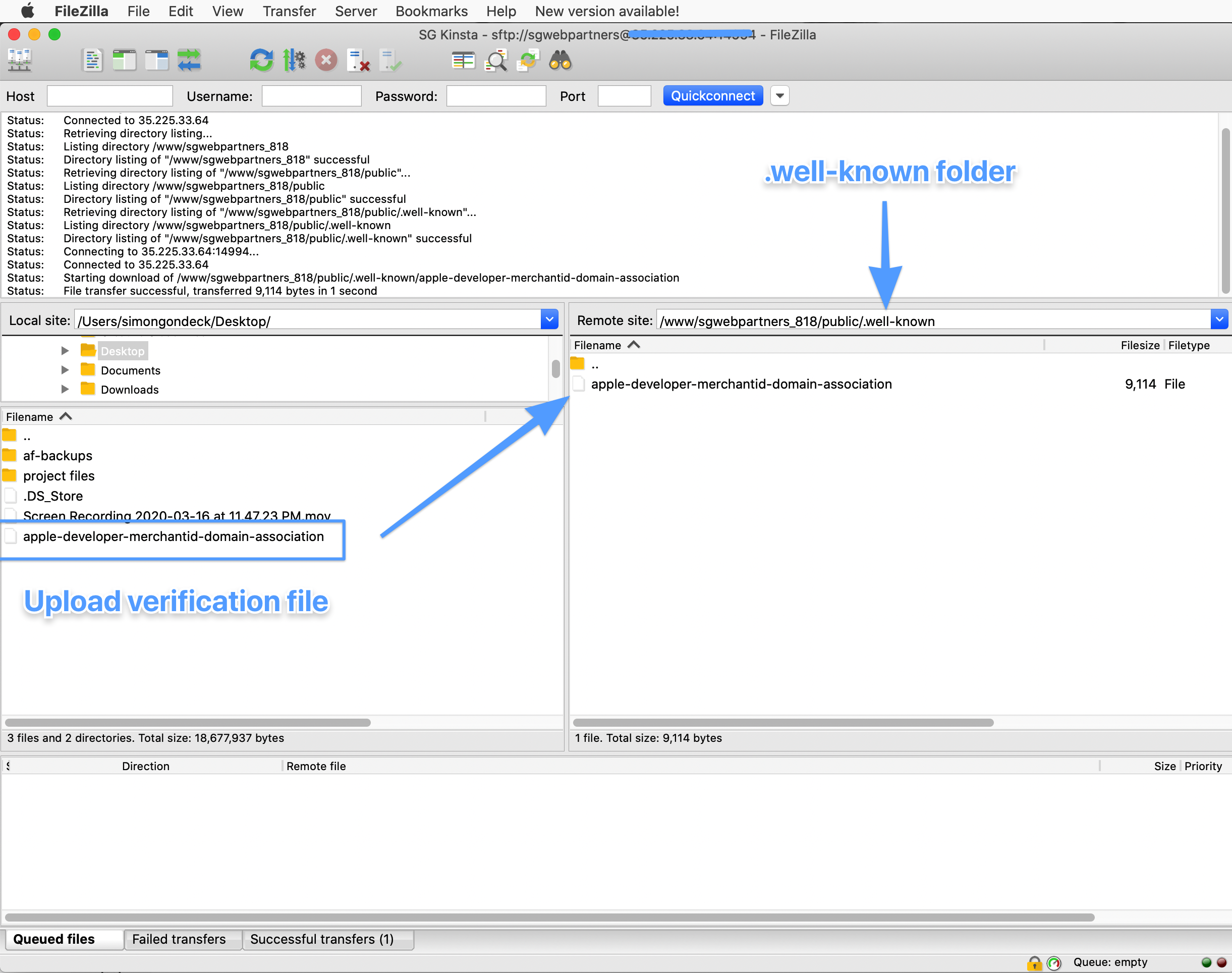
4. Upload verification file to document root
Next, connect to your server via SFTP or SSH using a tool such as FileZilla.
Then, upload the apple-developer-merchantid-domain-association file to the .well-known folder in your document root.

Pro Tip: you may have to create the “.well-known” folder on your server by creating a new directory.
To make sure you followed this step correctly, navigate to https://yourdomain.com/.well-known/apple-developer-merchantid-domain-association.
You should see a string of many randomly generated numbers.
5. Test that Apple Pay is working
Open up a Safari browser on your phone or computer.
Go to your website and add one of your products to Cart.
You should see the option to pay with Apple Pay. Is Apple Pay not showing up?
Go through the Checkout process.

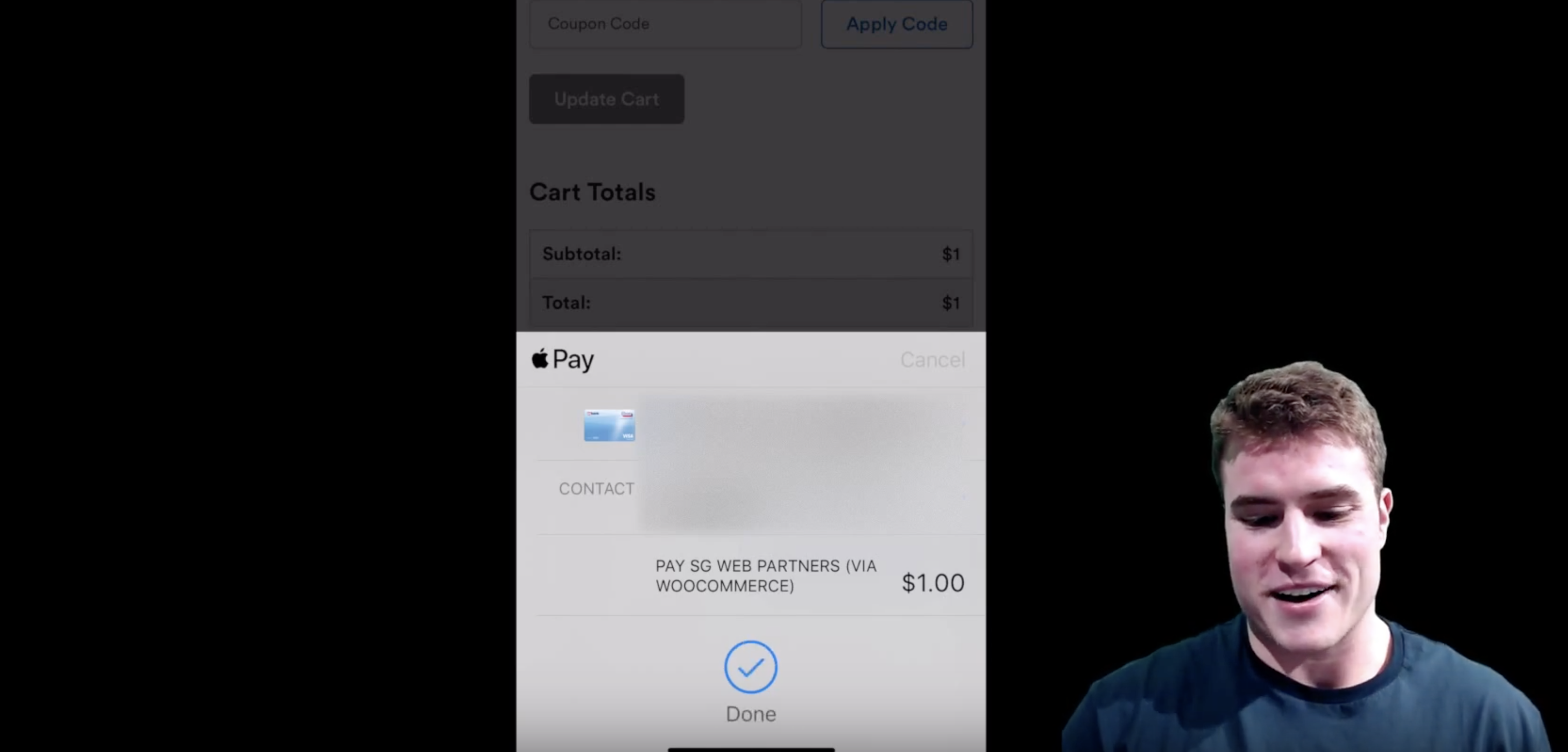
Pro tip: Update 1 product in your store to be $1. Then do a real transaction using Apple Pay to make sure everything is working!
Help! Apple Pay is not showing up
Here is a short checklist to go through to make sure you having everything setup on your end:
How to check if Apple Pay is enabled?
On your iPhone > go to Settings > click Wallet > scroll down to bottom of page and enable “Allow payments on Mac”.
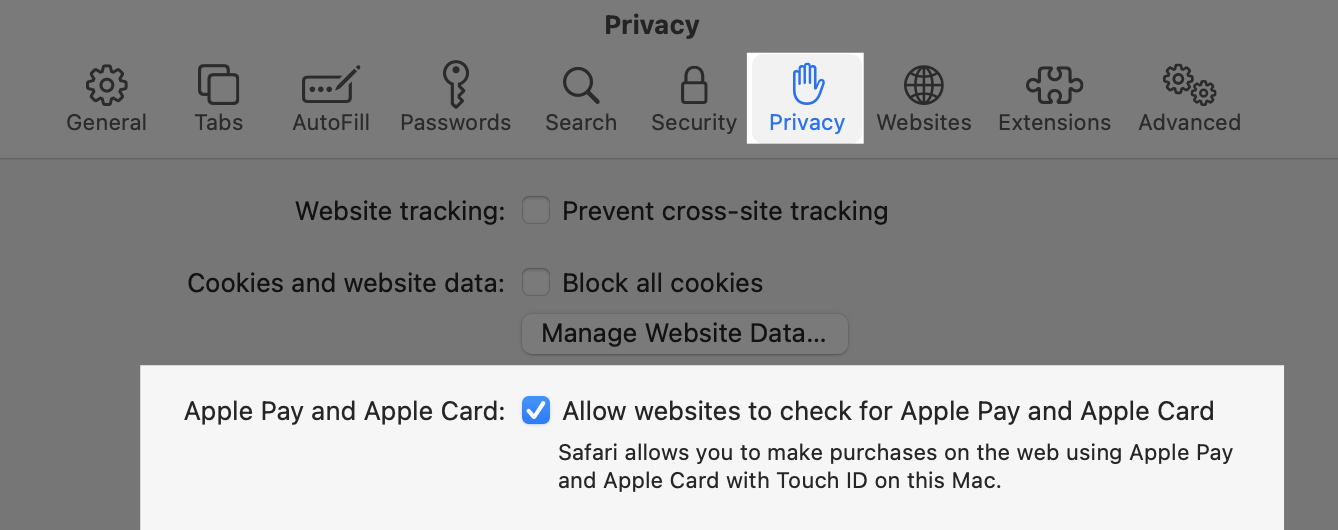
On your Macbook > go to Safari > Preferences > click Privacy > check “Allow websites to check for Apple Pay and Apple Card”.

Code Customizations
How to hide Apple Pay on your Product page?
// Hide Apple Pay on Product page
add_filter('wc_stripe_hide_payment_request_on_product_page', '__return_true');
How to add Apple Pay on your Checkout page?
// Adds Payment Request button (Apple Pay) on the Checkout page
add_filter('wc_stripe_show_payment_request_on_checkout', '__return_true');
Other plugins that support Apple Pay
Looking to use another payment plugin besides Stripe?
Here are other WooCommerce plugins that support Apple Pay:
Frequently Asked Questions
Apple Pay is not working
If Apple Pay is not working, make sure you are using the Safari browser with your Apple device. Another issue I see is that users do not have Apple Pay setup on their phone. Double check this by enabling “Allow payments on Mac” in your iPhone settings. On your iPhone > go to Settings > click Wallet > scroll down to bottom to enable.
If you are still having issues clear your cache and try on both your 🖥 desktop and 📱mobile phone.
Also make sure you have SSL certificate on your site and HTTPS is used instead of HTTP.
How to hide Apple Pay on your WooCommerce product page?
// Hide Apple Pay on Product page
add_filter('wc_stripe_hide_payment_request_on_product_page', '__return_true');

hi Simon, I can get Apple Pay to show on my woocommerce store using Stripe, however, there is an issue that when a customer tries to checkout the Apple Pay throws up an Invalid Shipping Address. I have recreated this issue myself, and I know that my Shipping Address is correct in Apple & my site (I also use Apple Pay on other online stores with no issues). There seems to be many instances online where ppl are experiencing similar issues, but I cannot seem to find a solution. Do you have any experience of this matter?
Thanks,
Gary.
I have resolved it. It was an issue with the stripe third party plugin. They provided the code to remove the postcode validation for UK & Canada customers. Posted below for reference.
add_filter(‘woocommerce_validate_postcode’, ‘postal_code_validation’, 10, 3);
function postal_code_validation($valid, $postcode, $country) {
$gateways = WC()->payment_gateways->get_available_payment_gateways();
if (!isset($gateways[‘eh_stripe_pay’])) {
return $valid;
}
if (‘GB’ === $country || ‘CA’ === $country) {
return true;
}
return $valid;
}
Hey Simon Im struggling to get the stripe apple pay button to work on regular mode. On private mode its showing. Iphone 13 pro safari. https://loomsandrooms.com
It has been showing before but I needed to update the web-hook as it had errors. So now the regular payments are working fine but the apple pay is only showing on private mode. I have updated the connection, cleared cache and tested it on 3 4 fresh devices. And still only showing only in Private mode. Thanks for help!
aha! Thanks for your swift response, I hadn’t registered with the domain with the “www”, it is working now.
Thanks Simon
Yes for sure Ric! Glad you got this sorted out!
Hi Simon,
Nice tutorial but I still cant for the life of me get the button to display, the site has SSL, the domain has been added to stripe the apple cert is valid and available through the browser, I am also able to use apple pay on apples website.
Here is my site https://www.redcowacademy.co.uk/shop
Hey Ric, when I look at your site on Safari and look at the Safari developer tab > Console > Warnings > I see the following message: “Either you do not have a card saved to your Wallet or the current domain (www.redcowacademy.co.uk) is not registered for Apple Pay. Visit https://dashboard.stripe.com/account/apple_pay to register this domain.”. You need to go to Stripe and register your domain. Make sure you use the www domain version since that is the primary url.
I am running into an issue where my site is requiring the customers email fields to be filled out is there a way to bypass this when using apple pay
Hey Sean, is this issue still happening on your site? Have you tested trying to use Apple Pay on your site and ran into this issue?
Hi Simon,
great tutorial, thanks! I double-checked everything on my site (and my browser-settings), but the buttons are not showing. Any ideas how to track down possible errors? Thanks for your help!
Hey David, did you get this solved? Do you have Apple Pay enabled on your iPhone (or another Apple device) and are you using the Safari browser?
Greetings Simon. Thanks for your informative tutorial however, Apple Pay button is not showing. I have followed all your steps, credit and debit card payment method works fine and I have been using it for a year now. I only added Apple Pay recently. Are you by any chance able to see Apple Pay option on my website? Thanks in advance. site is http://www.bestcoffeeprice.com
Hey Alex, I do see the Apple Pay button on both your Product page, Cart page and Checkout page. Do you see the Apple Pay button now?
Hi Simon, If possible could we do a quick zoom call. I’m unable to add the apple pay option though I have followed everything here.
I’m only seeing Gpay and thats on my iphone using safari and my MBP. Any ideas?
Hey Tim, do you have Apple Pay setup on your device? On your iPhone > go to Settings > click Wallet > scroll down to bottom of page and enable “Allow payments on Mac”. On your Macbook > go to Safari > Preferences > click Privacy > check “Allow websites to check for Apple Pay and Apple Card”. What is the url you are not seeing Apple Pay show up?
I’ve look at this checklist and make sure I am using the Safari browser, have Apple Pay enable on the site, cleared cache & history on Safari. https://simongondeck.com/setup-apple-pay-on-woocommerce/#checklist
I’ve tried on both my macbook and iOS devices and Apple Pay button is still not showing on the “Checkout” & “Product Details” page of my website (https://vegreenian.com/checkout).
Are you by any chance able to see Apple Pay option on my website?
Thanks in advance.
Hey hoping you can help, I have just done two websites, Both almost identical.
One site it all works fine,
The second site I can not get Apple Pay buttons to show.
I’ have gone back through all settings and can not find anything that is different.
The website that it all works perfect is Cantraig.co.uk
The website that I can not get it to show up is SuzysBoutique.co.uk
I have double checked everything and the only one difference between the two is the theme that is installed.
-Cantraig is storefront.
-Suzy is boutique theme by storefront.
Lastly not related would you know how I can change the cart colour? The one on the Suzy website is the opposite colour to the website and it just looks odd. The cart displays as black, I would like it white to match the website.
Greetings Simon. Thanks for your informative tutorial however, Apple Pay button is not showing. I have followed all your steps, credit and debit card payment method works fine and I have been using it for about a month, I only added Apple Pay yesterday. I also went through your checklist https://simongondeck.com/setup-apple-pay-on-woocommerce/#checklist I’ve tried on both my mac and ios devices and Apple Pay is still not showing on my website https://jelele.com Are you by any chance able to see Apple Pay option on my website? Thanks in advance.
Hey Langa, I did not see when I checked in my Safari browser. I would switch to the Twenty Twenty One or Storefront default theme to rule out a theme conflict? Does Apple Pay still not show up? Try disabling plugins 1 by 1 to rule out a plugin conflict.
Thanks Simon, I switched to Stripe for Woocommerce which is your recommended plugin. Works like a charm! Great job buddy, cheers
awesome great to hear Langa!
Hi Simon. Thanks for Your Step By Step tutorial however apple pay button is not showing , I have taken all steps ….credit and debit card works fine… im using trust payments and stripe for payment methods but the issue is only that apple pay not showing on anywhere on site!
https://www.lifechangingcompetition.co.uk
Hey Damian, did you look at this checklist and make sure you are using the Safari browser, have Apple Pay enable on your site, etc.? https://simongondeck.com/setup-apple-pay-on-woocommerce/#checklist
Thank You for quick reply. Yes, I did go through the check list a few times, I’m using only Apple products right now, iPhone ,iMac , iPad I’ve cleared cache on all of them and non of them showing apple pay button, i don’t have any issues with paying for goods on other websites using apple pay apart on my one 🙂 it’s my 3rd day already trying to solve the issue.
Hey Damian, if I go to your site > add a product to Cart > go to Checkout > I am able to see Apple Pay. Did you recently resolve this issue?
I cant see applepay in my website(afrofreelancer.com) I followed full tutorial
Hey Anjali, did you look at this checklist and make sure you are using the Safari browser, have Apple Pay enable on your site, etc.? https://simongondeck.com/setup-apple-pay-on-woocommerce/#checklist
Hello ! I’ve done all the steps and the Apple Pay button works ok. The problem is that many times, when a customer makes an order and tries to pay with Apple Pay using the mobile, the order is creacted with 0 items and $0.00, despite there was a an item in the chart.
Any suggestion? My site is https://photo-to-text.com/
Thank you!
Hey Carlos! In your situation it is asking for the product to be added to the Cart before Apple Pay can work. Did you do any customizations? Apple Pay requests have to be loaded as the page is loaded. If enabled on single product pages, the Apple Pay button will be available above the “add to cart” button.
You could also hide the Apple Pay button on the Product page by using this snippet:
Thanks for the guide. Do you need to setup a developer account with Apple first, and the follow this tutorial? Or anyone with a Stripe account + Woocommerce can do it (without Apple Dev account)?
Hey Leon! Yes that is correct. Anyone using WooCommerce with a Stripe account can enable Apple Pay.
Hello, Simon
Do I need to register my domain with a stripe and put the apple verification file on the server?
Customers can’t see the Apple Pay button if the hosting service doesn’t register their domain with Apple?
That is what I would recommend. What is your product page url? Do you have Apple Pay enabled on your mobile phone? Are you using the Safari browser?
Hi Simon,
How can i move Apple Pay button to after the customer details in checkout page? or below other payment methods?
I would try this method from this Github user: https://gist.github.com/harishankerr/17ce97201f45b2363dd50148a61cc1eb
Hi Simon,
Although I tried everything, I could not. Your help will be very valuable to me. Do you have any different suggestions? site address: melissalinen.com
Hey Dergido, can you confirm that you have Apple Pay setup on your Mac or iPhone? Are you also using the Safari browser? I would test this on your phone that Apple Pay is setup. Double check this by enabling “Allow payments on Mac” in your iPhone settings. On your iPhone > go to Settings > click Wallet > scroll down to bottom to enable. Then visit your site’s url in the Safari browser on your phone. I was able to see Apple Pay show up (see screenshot below):
Hi Simon,
After I wrote to you, I deleted and reinstalled my woocommerce theme. However, after doing that, Apple Pay was visible. Thanks for your help.
hello sir apple pay button is not showing ,i have taken all steps ….using same stripe gateway…credit and debit card works fine…but the issue is only that apple pay not showing on anywhere on site!
kindly guide me about this…i have followed your documentation completely
I cannot try to help if you do not provide a link to your site. Overall, if Apple Pay is not showing up on your Cart or Checkout page, make sure you are using an Apple product (i.e. iPhone, iPad, MacBook, etc.) and Safari browser. If you are still having issues clear your cache and try on both your 🖥 desktop and 📱mobile phone. Also make sure you have a SSL certificate on your site and HTTPS is used instead of HTTP. Another issue I see is that users do not have Apple Pay setup on their phone. Double check this by enabling “Allow payments on Mac” in your iPhone settings. On your iPhone > go to Settings > click Wallet > scroll down to bottom to enable.
oh! thank you for your guiding…i have applied all methods but issuue has remain…here is my website url : https://kasabeeston.com/ …one thing is that i am not using live stripe api client secret and client id…i have generated test api on stripe account to check…stripe credit/debit card payment methods works fine …but the only issue is that not showing apple pay button .
Hey Umer, it looks like you do not have Apple Pay enabled in Safari if using desktop or your iPhone if using mobile. Are you using an Apple product? Are you also using the Safari browser? When I go to your site the Apple Pay button shows up for me. For reference, see the screenshot below:
oh thank you very much dear ! actually i am using apple pay payment method for first time…so i have some questions…is it only show on iphone devices like mac or phone or it can show on any device and anybrowser ? second thing is ince we need to enablle apple pay on safari manually by customer then it will display?
Apple Pay can only show if using a Apple device and also using the Safari browser. The user also needs to enable Apple Pay on their iPhone or their MacBook as well.
Hello sir, where i can insert this snippet code?
I am using woocommerce wordpress. Thanks Mate!
Hey Eiroll, you have to add this to you theme’s functions.php file. What hosting are you currently using? They should provide instructions on how to connect to your site via SFTP. Then after connecting to your site via SFTP or SSH, go to /wp-content/themes/your-theme-name/. Next, edit the functions.php file and add this to the bottom of the file and save.
So I found the function.php in wordpress but when I enter it at the bottom and hit save…I head over to my checkout page and the page is messed up. As in, I see the “or” wording signifying that the code partially worked but I still do not see the button and the page is out of form. Am I suppose to place the code a certain way? Suggestions?
Hey! I can’t get the Apple Pay button to show up on the checkout. I already cleaned caches after adding the button, tried on different iOS devices… What gives?
Hey Julia, are you able to see the Apple Pay button on the Cart page? Is the Checkout page the only place you cannot see the Apple Pay button or are you not seeing this anywhere on your site? Please provide a url or else I cannot see 🙂
Hello I have clear cache of safari browser still apply pay is not showing please help